Основные задачи проекта:
ЭТАП 1. Проектирование
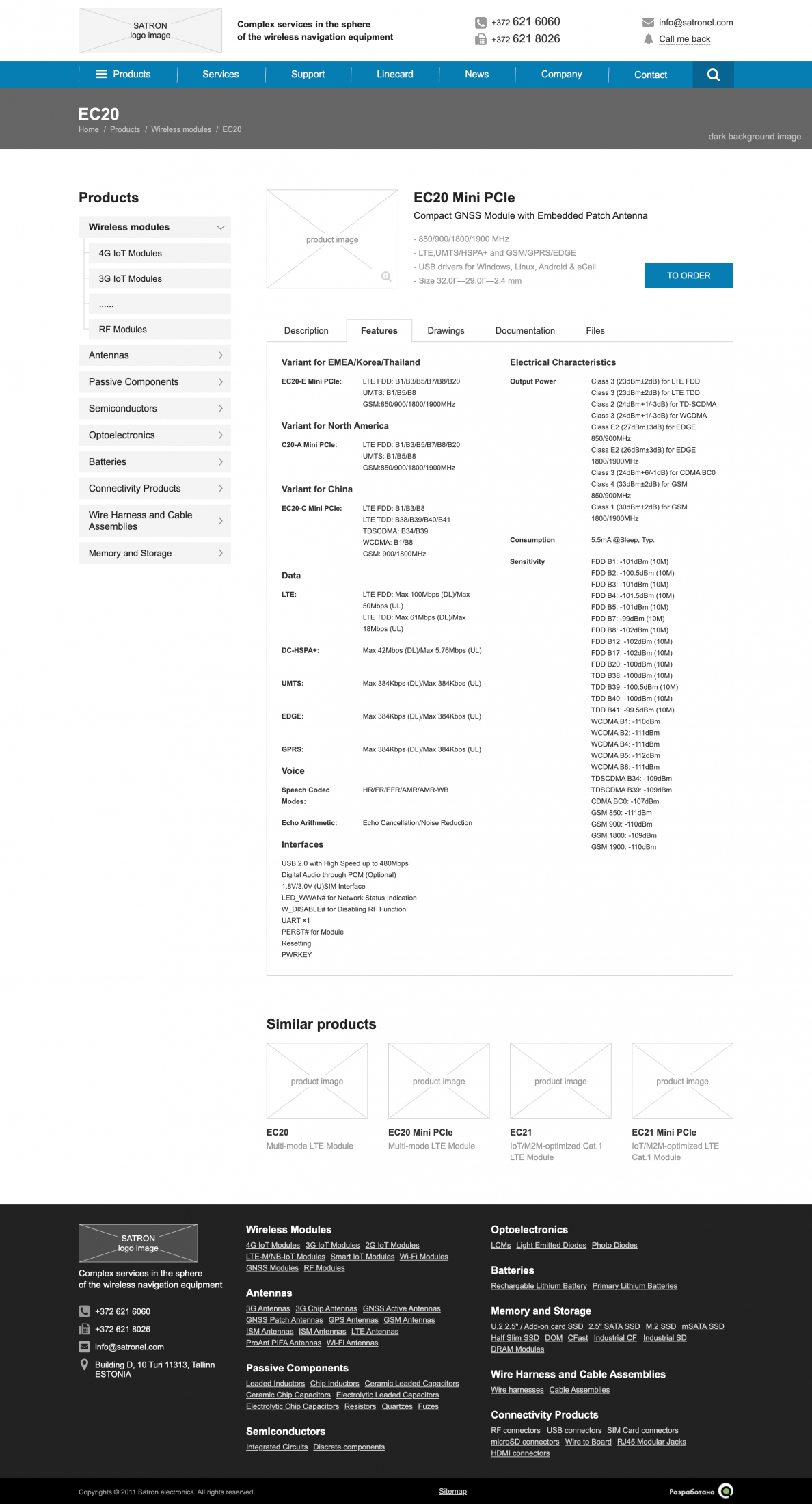
Кликабельная версия прототипа для просмотра в браузере
На момент старта работ у компании был сайт, разработанный более 10 лет назад на самописной системе управления. Разработчик давно уволился, техническая поддержка сайта прекратилась.
Кроме того база товаров и документации настолько разраслась, что содержала огромное количество ошибок, битых ссылок, неактуальной информации. Администратор сайта уже не мог всей этой базой информации.
Таким образом, с одной стороны наша задача заключалась в разработтке современного адаптивного сайта компании. С другой — в систематизации уже имеющейся огромной базы товаров, чертежей, технической документации.
Как обычно мы начали проектирование с проработки структуры всего сайта и каталога товаров. Важно было создать структуру, готовую для дальнейшего мультирегионального продвижения.
Далее подготовили и прототипы всех типов страниц.



ЭТАП 2. Дизайн и вёрстка
Фирменный стиль клиента был переработан полностью. Ранее основным цветом был голубой. Но такой же цвет использовал и конкурент, поэтому для того, чтобы сделать фирменный стиль более узноваемым было принято решение полностью переработать логотип, ипользуемые шрифты.
После согласования логотипа, цветовой схемы и типографики мы сверстали все типы страниц: адаптивно и кросссбраузерно. Предусмотрели корректное отображение карточек товаров как с большой базой материалов (характеристик, файлов, чертежей), так и практически пустых.



ЭТАП 3. Программирование
Для реализации проекта использовалась система управления Evolution CMS.
В ходе этапа проектирования был реализован следующий функционал:
Первичное наполнение товарами было призведено автоматическим переносом со старого сайта на новый.
В процессе выполнялось модульное и операционное тестирование.
Перед переносом на хостинг были проведены необходимые seo-работы: перенесена оптимизация сайта и настроены редиректы. Таким образом, мы минимизировали просадку трафика и падение позиций в момент переезда.