
Задачи:
Решение:
Правильная презентация бренда в интернете.


Наш клиент является официальным представителем французского бренда Biologique Recherche в России. В соответствии с этим у нас были четкие требования к дизайну и используемым цветам, отклоняться от которых было нельзя. Мы постарались максимально выполнить требования к визуальной составляющей, и в то же время, сделать сайт уникальным и удобным.
Агрегация требований.
В требованиях изначально было озвучено, что на сайте нужно использовать палитру официального бренда Biologique Recherche и постараться сделать акцент на роскоши салона и индивидуальном подходе к каждому клиенту.
Перед созданием дизайна, мы собрали информацию по региональным конкурентам и запросили данные о целевой аудитории салона, также составили портрет покупателей и примерный путь пользователя на сайте.
Дизайн.
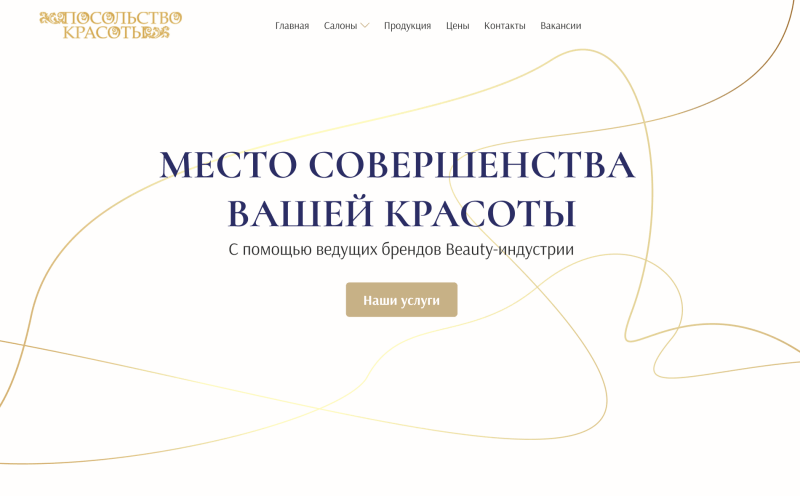
Чтобы определить верно ли выбрано визуальное направление в реализации мы составили 3 варианта прототипа для клиента:
После обсуждения был реализован окончательный вариант дизайна, который клиент и принял.
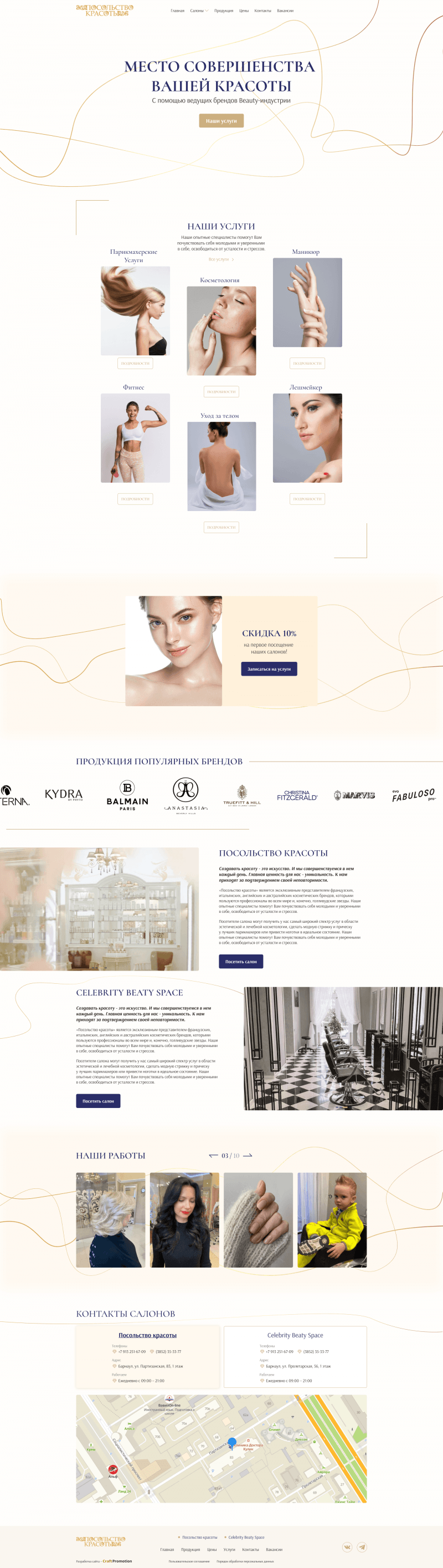
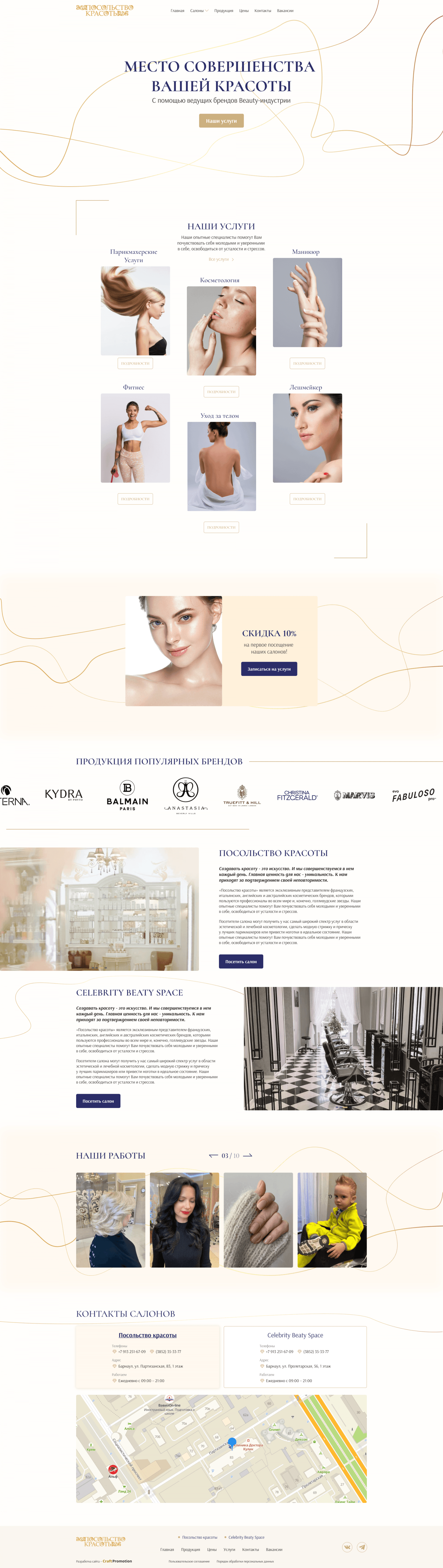
Мы разработали дизайн сайта, который сочетает в себе современный стиль и удобство использования. Особое внимание уделялось качественным изображениям продукции и процесса предоставления услуг, и был сделан акцент на визуальную легкость и простую навигацию.
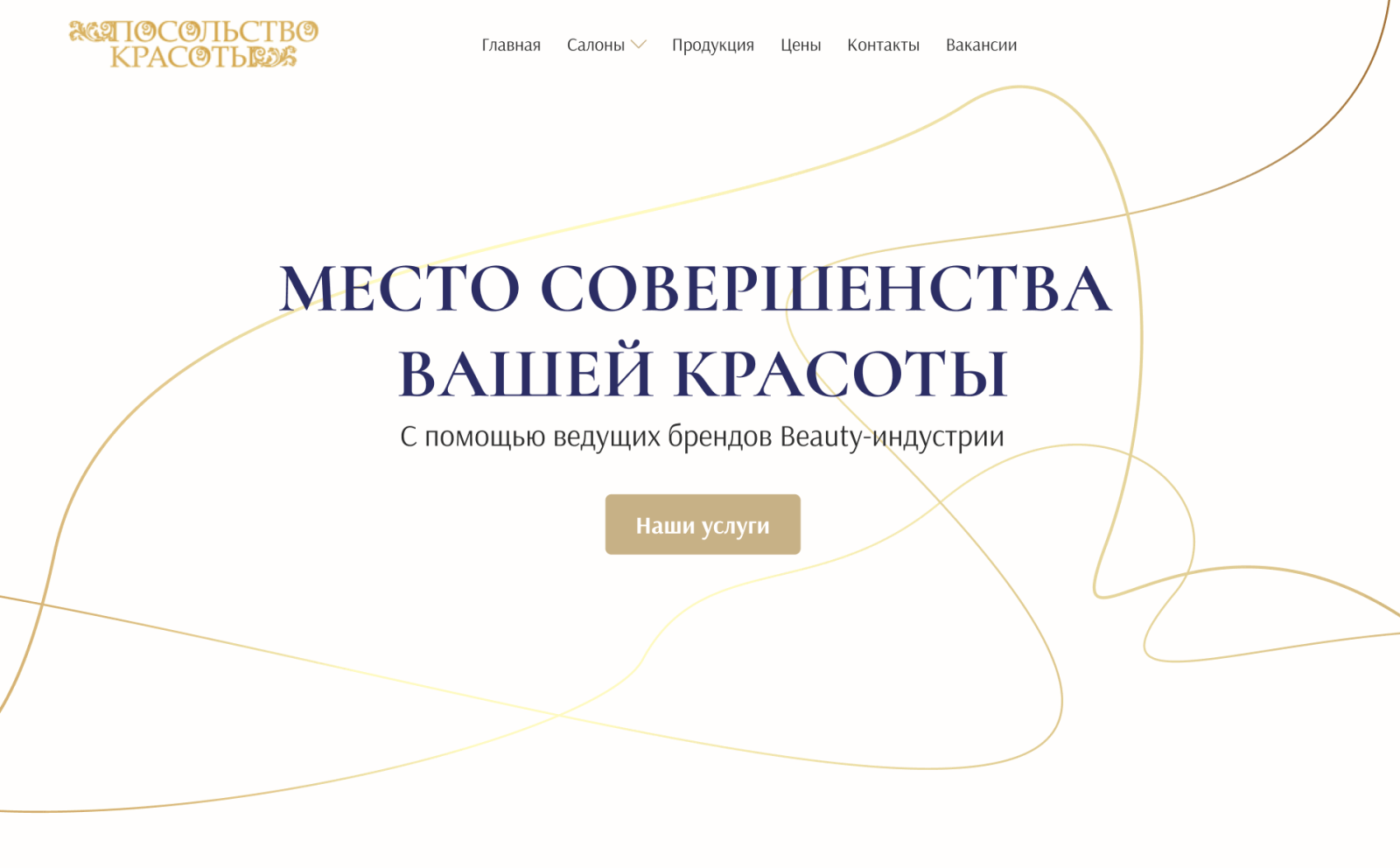
Один из вариантов прототипа главной:


Итоговая главная.


Верстка и программирование.
Над проектом работал 1 Fullstack-разработчик, поскольку сайт был задуман относительно простым в плане функционала. Непростой задачей, по-началу, было создание онлайн-записи на сайте.
Планировался функционал записи на два салона с несколькими вариантами выбора:
- по специалисту,
- по услуге,
- по времени.
Необходимо было, в зависимости от выбора, подтягивать из внутренней системы салона свободные услуги, специалистов и даты, а также комбинировать эти варианты и учитывать бронирования.
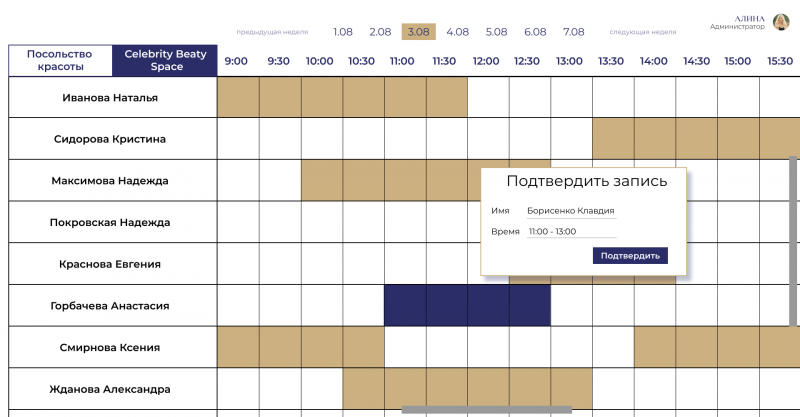
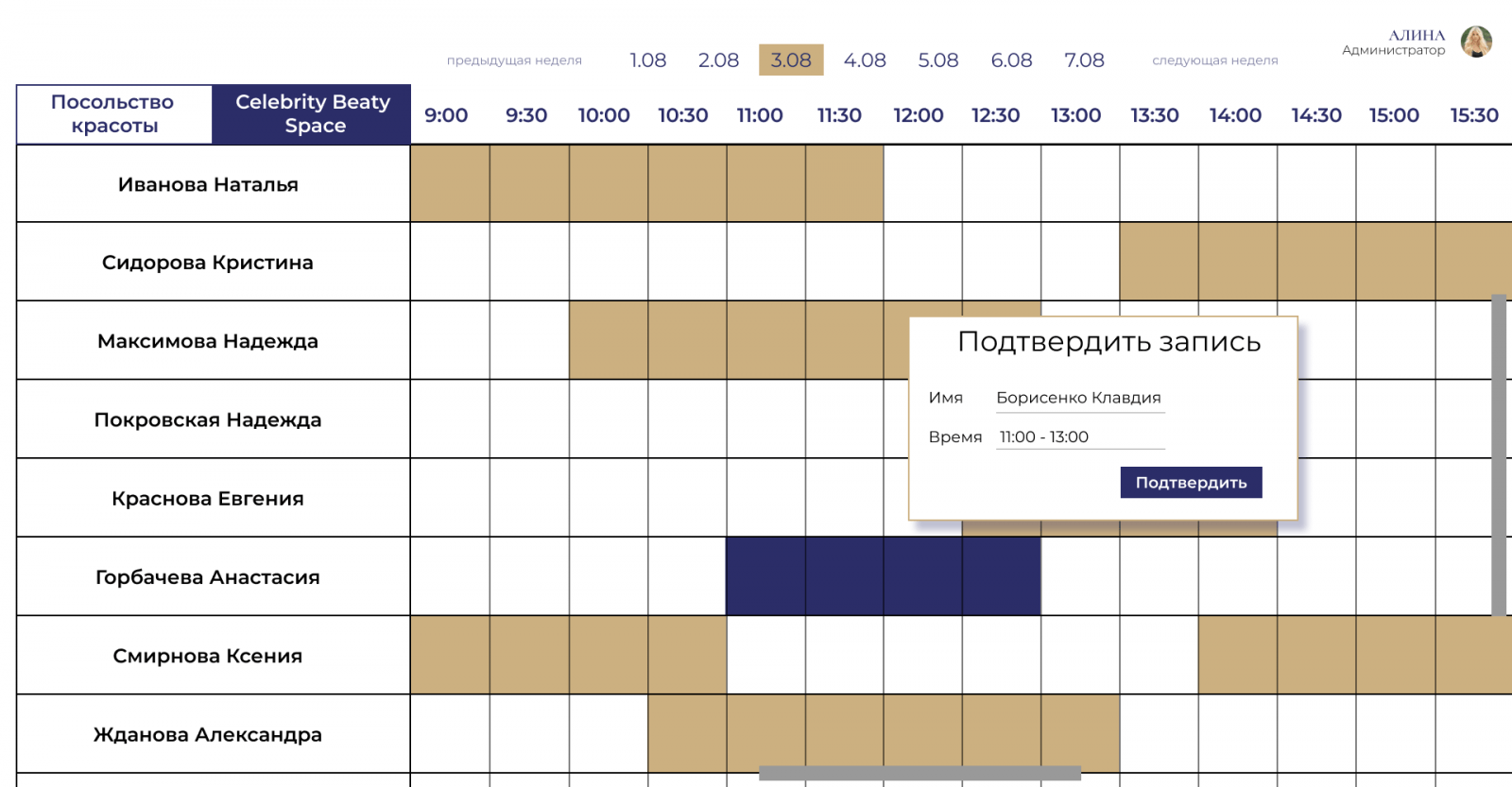
В процессе прототипирования была предложена следующая реализация таблицы записи:
1. Выбор салона.


2. Выбор услуги или специалиста.




3. Выбор времени.


4. Результат записи.


Для менеджеров в административной панели был предложен вариант работы с записями в формате таблицы, где они могут подтверждать или отклонять записи:


Данный вариант оказался дорогостоящим в реализации, поэтому клиент выбрал сервис yclients для записи, с условием, что чуть позже мы введем собственную систему записи. Согласно этому мы изначально в основе сайта заложили возможность реализации такой таблицы, на будущее.
Тестирование.
Основной задачей во время теста была проверка визуального отображения сайта на десктопной версии и адаптивах, поскольку в дизайне были использованы различные подвижные элементы, которые изменяли свое отображение на каждом адаптиве.
Также нам было необходимо проверить корректность записи на процедуры через сервис yclients.