Это позволяет, во-первых, получать порцию улучшений и измеримый эффект каждый месяц — а не все и сразу, но через год. И во-вторых, поскольку каждый блок реализуется как отдельная разработка, для клиента это по сути рассрочка — что важно для буксующего бизнеса, которому сложно инвестировать в новый сайт и одновременно поддерживать старый.
Редизайн за 10 шагов
В проекте редизайна «на живую» мы приняли для себя идею, что не обязательно разрушать механизм, который настраивался годами, и пересобирать все с нуля. Главная задача — улучшить поведенческие факторы, приведя сайт в соответствие с ожиданиями пользователей. То есть сделать его удобным и понятным, помочь пользователям как можно быстрее пройти путь до покупки нужного товара.
Для этого мы находим места потери конверсии, формируем гипотезы по их улучшению и внедряем в порядке приоритета.
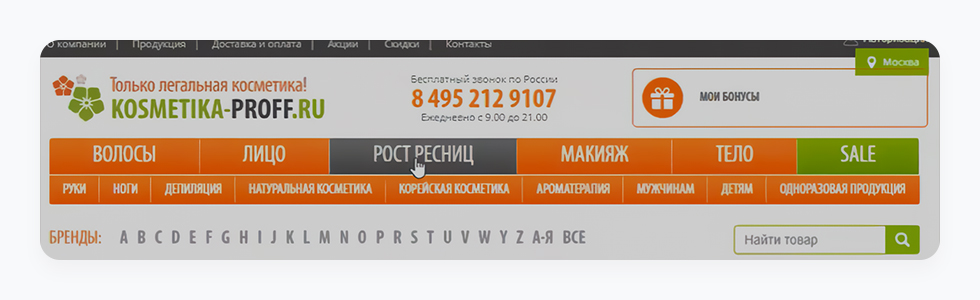
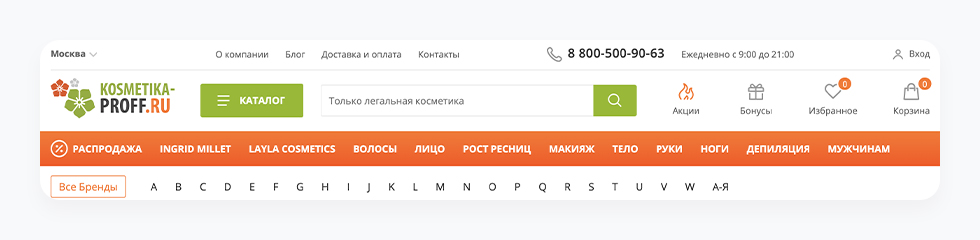
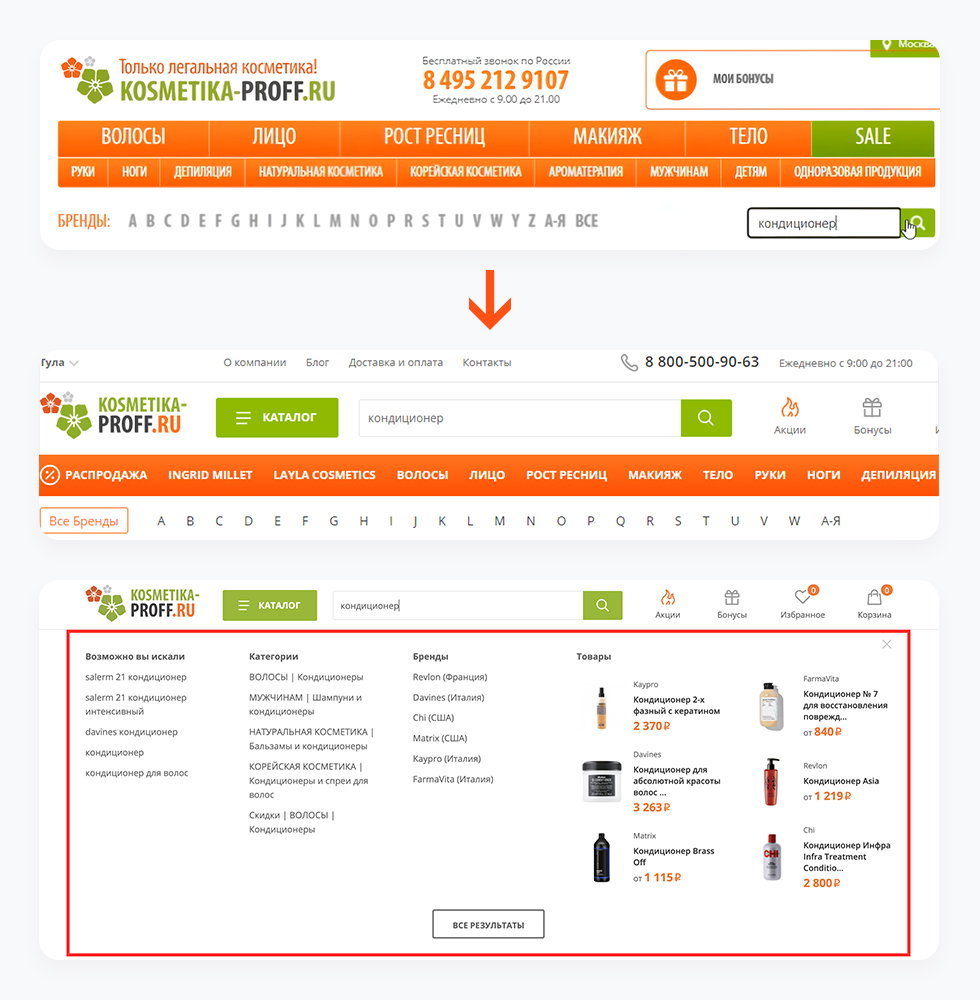
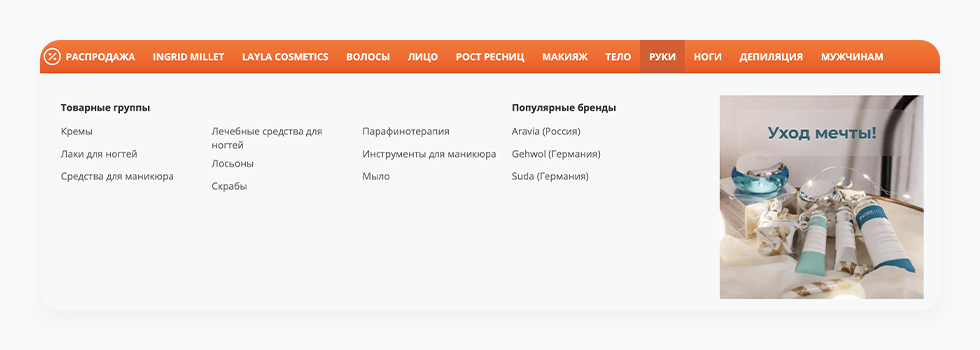
1. Обновили шапку сайта
Поскольку мы работали на проекте как внешняя поддержка, команда заказчика прислала свой макет новой шапки сайта. В макете было множество недостатков, на которые наш дизайнер указал с подробными пояснениями. Критика оказалась убедительной, и клиент попросил нарисовать наш вариант, который в итоге был принят. С этой задачи и начался большой проект редизайна.
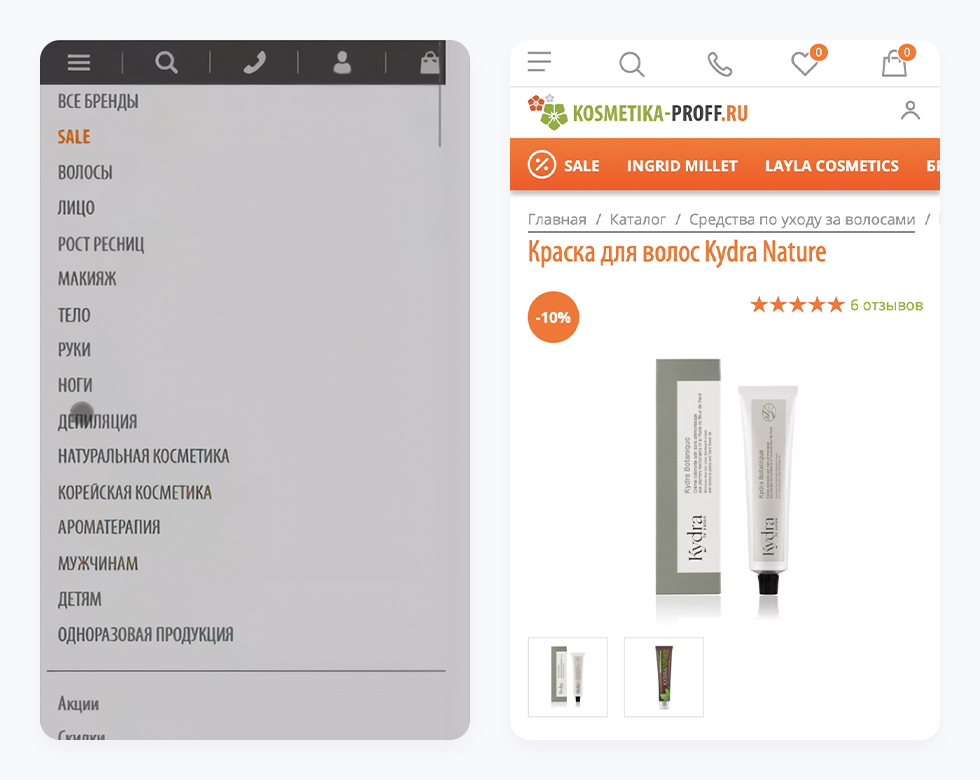
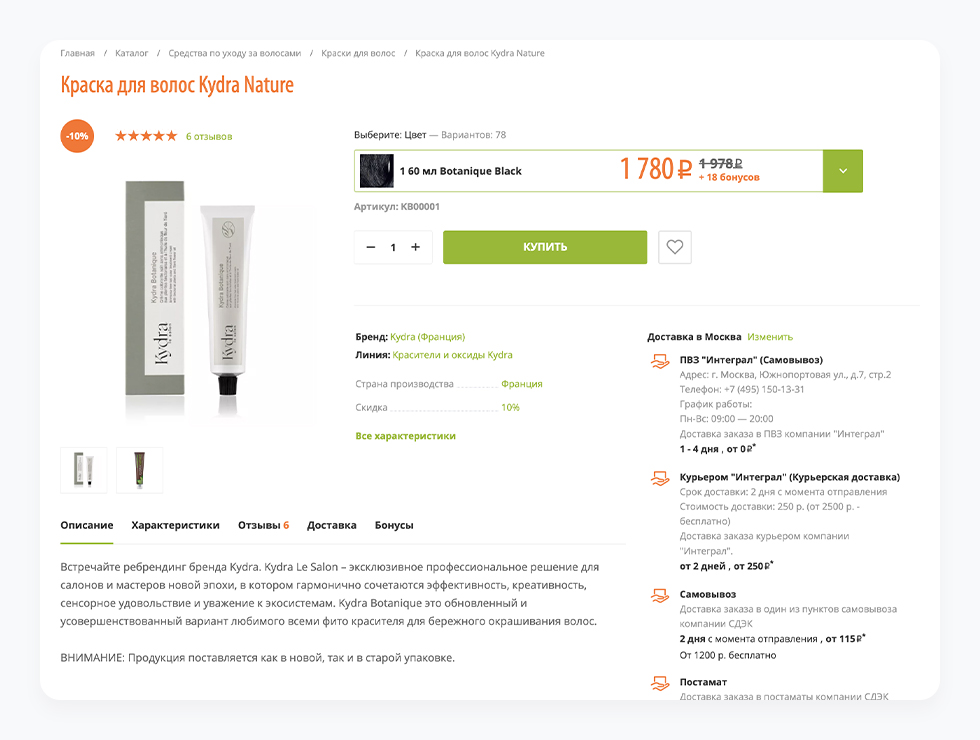
Первая проблема старого сайта — он был сверстан на узкой сетке 960 пикселей, которая не тянулась и особенно плохо выглядела в мобильной версии, при том что мобильный трафик давно опережает десктоп. Мы начали с шапки, а затем пришлось раздвигать сетку сразу на всех страницах — это был сложный момент, когда нужно было отрисовать и внедрить сразу много изменений.