
Поднятие ключевой ставки, повышение первоначального взноса — смертоносные иголочки уже вонзились в ипотечный пузырь. Полностью льготные программы вряд ли отменят, но то, что больше россиян станут покупать квартиры за свои кровные — в этом многие эксперты сходятся. Можно предположить, что и выбирать они теперь будут более придирчиво, детально изучая информацию о жилом комплексе и о том, кто его строит.

Я проанализировал сайты российских застройщиков и собрал 5 решений, которые наверняка зацепят клиента — как минимум, потому что они зацепили меня. Это креативные приемы, которые одновременно помогут и освежить дизайн сайта, и наглядно продемонстрировать преимущества дома и его ценность.
Можно тысячу раз написать «потрясающий вид из окна», но лучше один раз показать. Например, жилой комплекс премиум-класса «High Life» в Москве состоит из 6 башен, в самой высокой из которых — 47 этажей, и виды, открывающиеся с такой высоты, действительно впечатляют. Кликая по кнопкам на первом экране, можно посмотреть «из окна» на главный город страны утром, днем, вечером и ночью — простое, но эффектное решение.

В уходящем году я провел ряд интервью с маркетологами компаний-девелоперов и узнал, что зачастую поиск подходящей квартиры начинается с выбора района. Поэтому для многих потенциальных покупателей определяющее значение имеет развитость инфраструктуры: есть ли рядом школы, детские сады, остановки общественного транспорта, магазины и т. д. Стандартный способ для демонстрации преимуществ района на сайте — интерактивная карта. Но даже типовое решение можно сделать уникальным.
Например, для ЖК «Достижение» «выдающееся расположение» дома «рядом с инфраструктурой, развлечениями и культурными событиями центра Москвы и одновременно вблизи парков и лесов» — это УТП. И карта на сайте наглядно демонстрирует преимущества локации для разных категорий ЦА: можно посмотреть не только ближайшие станции метро, но и какие рядом есть места для отдыха с детьми, прогулок с собакой, занятий спортом и культурного досуга.

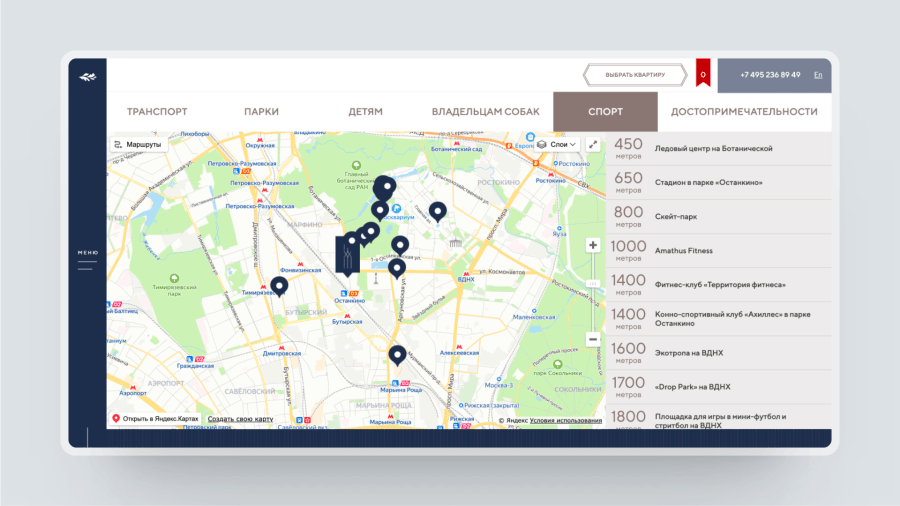
Похожую реализацию интерактивной карты можно увидеть на сайте ЖК «Новый Лесснер». Объекты инфраструктуры здесь так же разделены на несколько наиболее важных и популярных категорий: «Детям», «Образование», «Здоровье», «Магазины», «Отдых», «Маршруты». Это отличный способ разгрузить карту и помочь пользователю быстрее понять, насколько район удобен именно для него.

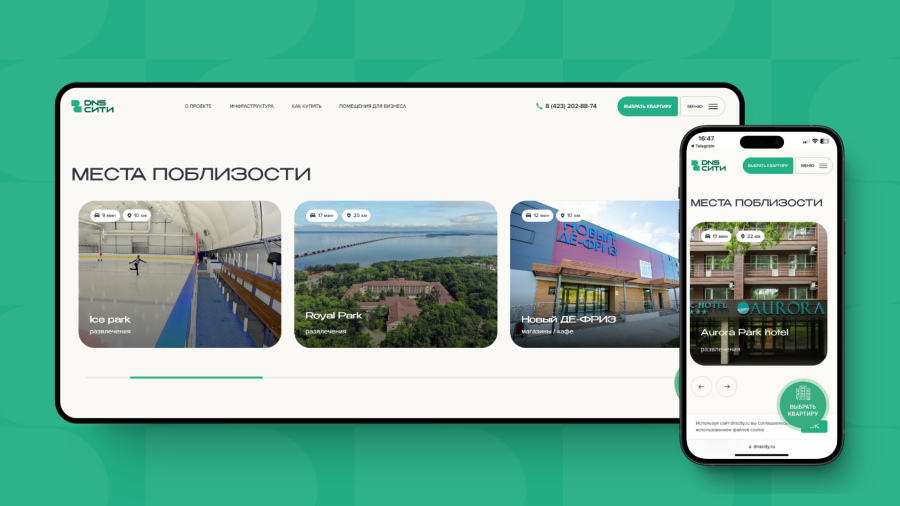
Не картой единой — инфраструктуру можно показать и другими, оригинальными способами. Например, на сайте для владивостокского ЖК «Бриннер» расположение объектов рядом с домом изображено в виде концентрических кругов. В центре схемы находится сам жилой комплекс, на первом круге — объекты в десяти минутах от него, на втором — в двадцати, на третьем — в тридцати. Сама карта местности тоже присутствует — если приглядеться, ее можно увидеть на заднем фоне — но она не выбивается из общей цветовой гаммы и не создает лишнего шума нагромождением других объектов. Такое решение также может подойти, если на создание полноценной карты нет времени и ресурсов.

Следующий определяющий фактор при выборе квартиры — удобная планировка. Поэтому еще один способ зацепить внимание потенциального покупателя — показать ему пространство квартиры максимально наглядно и живо.
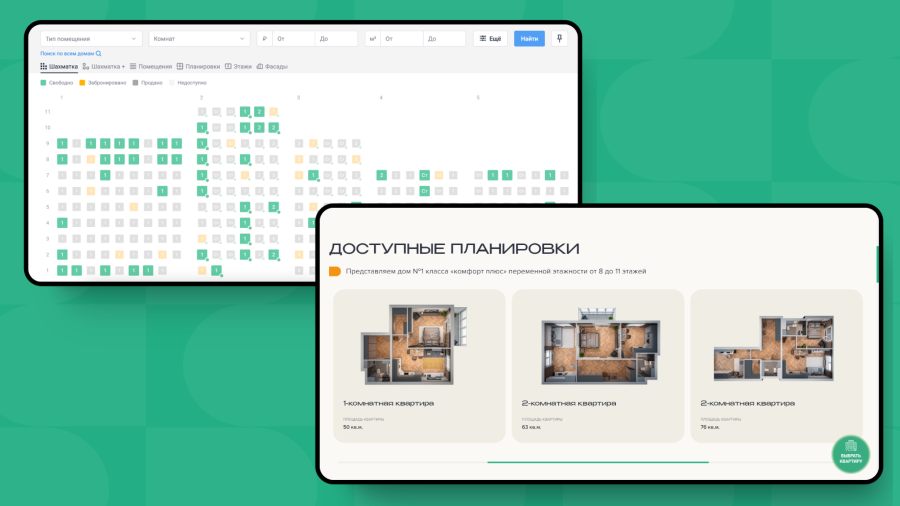
Московский ЖК Insider и астраханский ЖК «Атмосфера» нашли схожие решения для этого: посетителю сайта предлагается поочередно выбрать желаемый корпус, этаж, квартиру. Щелкнув на один из изображенных на экране домов, пользователь «проваливается» в выбор этажа, а затем и квартиры — напоминает небольшую игру, в которой каждый клик приближает к желанной цели. Выбор жилья — ответственный и напряженный шаг, а легкий интерактив снимает эту нагрузку и делает процесс приятным.

Креативно продемонстрировать планировки можно различными способами, в том числе и не требующими особых затрат. Я нашел несколько вариантов, как это сделать, и разделил их на три группы в зависимости от сложности реализации.
Чуть больше, чем схема
Самый простой и доступный способ — оживить исходную схему планировки интересными деталями или небольшим интерактивом. Например, в ЖК «Атмосфера» можно посмотреть планировку в двух вариантах: с мебелью и без, а ключевые особенности квартиры отмечены надписями: «Мечта о гардеробе сбылась», «Прачечная для продвинутых пользователей», «Лоджия с витражным остеклением. Наслаждайтесь потрясающим видом без границ». С этими деталями чертеж выглядит не так скучно, и пользователю легче представить жизнь в будущей квартире.

Подобное решение можно увидеть и на сайте владивостокского ЖК Port May. На чертежи добавлены надписи о том, для кого подойдет та или иная планировка: «Для молодой пары», «Для семьи с ребенком» или «Для семьи с двумя детьми», а также в чем преимущества каждой комнаты: «Комфортная и тихая спальня», «Гостиная для просмотра фильмов с друзьями и семьей» и т. п.

Почти как в Sims
Более технически сложное, но вместе с тем и более эффектное решение — 3D-визуализация планировок. Посетителю сайта даже не нужно подключать воображение — все уже сделано за него. Вот как это реализовано на сайте ЖК «Яркий» в Казани:

Собери сам
Некоторые застройщики идут еще дальше и дают возможность не просто выбрать подходящую планировку, а собрать ее самостоятельно. На сайте ЖК «Равновесие», например, можно создать квартиру мечты с помощью конструктора планировок. Полной уникальности добиться не получится, но она и не нужна — в более чем 40 типах квартир можно использовать от 4 до 22 конфигураций. Вполне достаточно, чтобы зависнуть на сайте эдак на полчаса.

Продолжая тему 3D: пока объект еще не построен и нет возможности сделать реальные фото или видео, это самый убедительный способ показать жилой комплекс во всей красоте. Плюсы 3D-визуализации:
Впечатляющий пример я нашел на сайте ЖК N`ice Loft — спортивного комплекса апартаментов. Все важные здания ЖК — физкультурно-оздоровительные центры, ледовые арены, парковки, парки, коммерческие площади, отели — можно представить вживую благодаря интерактивной 3D-модели.

Эффект присутствия на территории жилого комплекса можно реализовать с помощью виртуального 3D-тура. Например, на сайте для владивостокского ЖК «Снегири» у пользователя есть возможность почувствовать себя жителем комплекса и прогуляться по его уютным и живописным улицам.

Даже самые яркие и запоминающиеся визуальные решения на сайте могут быть испорчены бездарным текстом. В идеале — найти такой tone of voice, который одновременно будет отражать дух проекта и соответствовать стилю целевой аудитории. Не стоит бояться нестандартных формулировок или неологизмов — в стремлении сделать текст понятным абсолютно для всех социальных групп и возрастов можно превратить его в невзрачный набор слов, ничем не выделяющий жилой комплекс на фоне тысяч других, ему подобных.
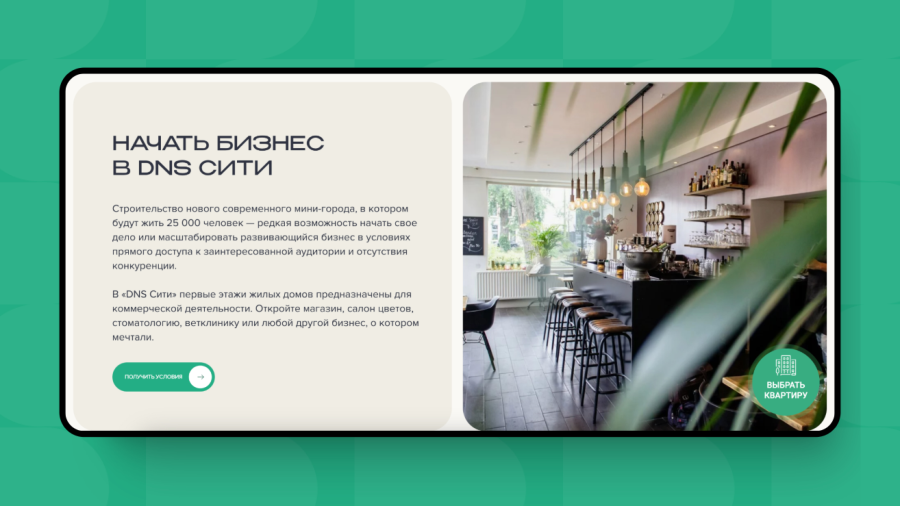
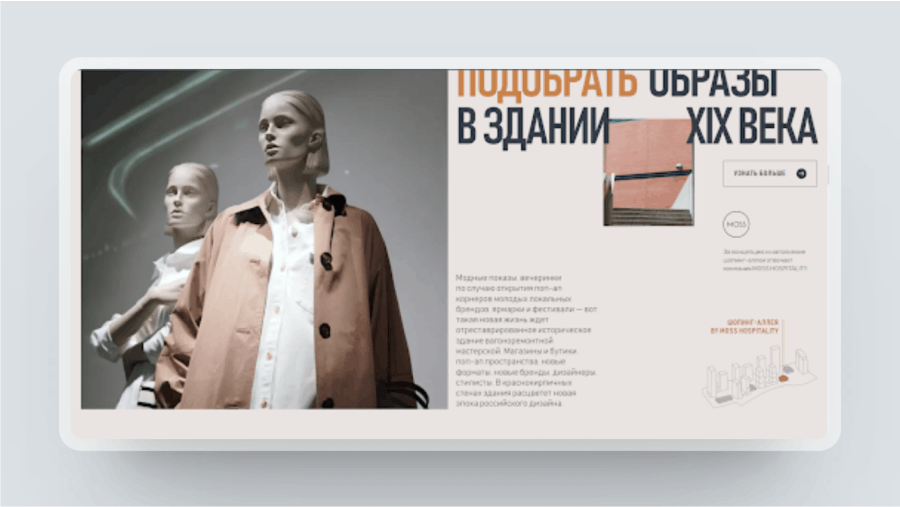
Целевая аудитория московского ЖК Republic — модный и прогрессивный средний класс, финансовая и бизнес-элита. Поэтому сайт изобилует словами типа «вайб», «бар-хоппинг», «лайфстайл», «корнер», «поп-ап бар». Хотите так же? Главное не переборщить.

Суть, однако, кроется не в модном сленге, а в этом предложении: «Republic — это не дом и не квартал, а часть городской ткани, включающая в себя, помимо домов, историю, дух места и сообщество». История, дух и люди — именно эти темы и пронизывают все текстовые блоки.
Жилой комплекс строится на Пресне — в старом и престижном районе Москвы с богатейшей историей, и эти его особенности активно подчеркиваются на сайте.

Стиль текста основан на четком понимании целевой аудитории — пробежавшись глазами по страницам, можно в красках представить себе портрет будущего жителя нового квартала. Да и в целом, согласитесь, просто красиво написано.

Казалось бы, «охапка слов — и текст готов»? Увы, но сильные фразы сработают только при наличии сильного бренда. Это же касается и всех вышеперечисленных приемов. Чтобы продавать нечто большее, чем просто квартиры, девелоперу не обойтись без разработки маркетингового позиционирования жилого комплекса.
А если вам понравились проекты моей команды — подписывайтесь на канал.