UX (User Experience) подразумевает под собой пользовательский опыт, результат взаимодействия пользователя с интерфейсом. Взаимодействие должно быть интуитивно понятным и соответствовать паттернам поведения пользователя, а интерфейсные решения должны быть единообразны.
Мы как пользователи совершаем много действий в сети, не задумываясь. Одни сайты мы воспринимаем легко, а с других хочется “убежать”, потому что ничего не понятно, и над каждым кликом приходится думать: “Туда ли я жму?” или “А где кнопка вернуться?”.
Благодаря продуманной структуре и привычному расположению основных элементов можно облегчить взаимодействие пользователя с сайтом и не отвлекать его от целевых действий. Грамотный UX-дизайн позволяет пользователям с разными возможностями успешно использовать продукты.

Для нас важно создавать программные решения, которые нравятся пользователям и работают на пользу бизнесу. Именно поэтому мы предлагаем вам результат совместной работы аналитика и дизайнера. Аналитики отвечают за сбор и управление требованиями, а дизайнеры на основе подготовленной документации создают визуальную часть продукта.

По завершению фазы Аналитики вы получаете полноценную документацию (ТЗ для разработки) и прототипы экранов (которые, например, можно показать заинтересованным лицам внутри компании).
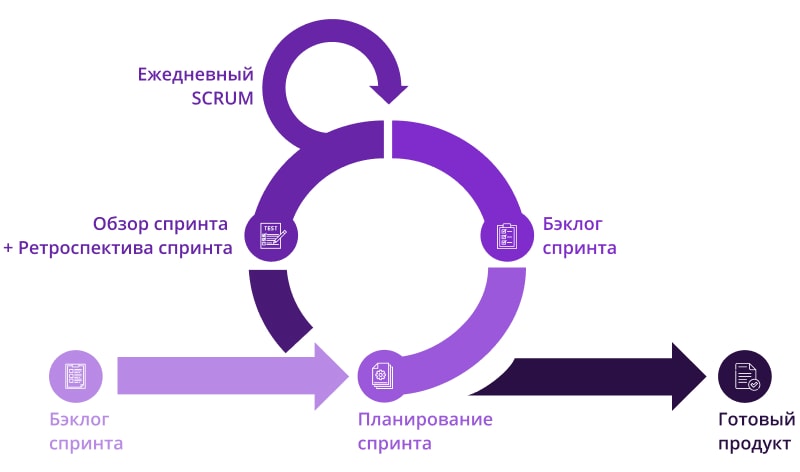
UX-проектирование — это процесс создания интерфейса, закрывающего потребность клиента в определённом действии внутри приложения. Его можно разделить на следующие этапы:
Понимая этапы UX-проектирования, вам будет проще сформировать ожидания относительно набора артефактов и качества результатов совместной работы аналитика и дизайнера.
Прототипы экранов — это как верхушка айсберга. Проектированию прототипов предшествует большой пласт работы.
UX-проектирование начинается с анализа индустрии клиента. Понимание бизнес-процессов помогает нам понять, когда конечная цель достигнута и как именно мы можем её достичь. Далее мы изучаем бизнес клиента: с какими запросами и болями он обратился к нам, как мы можем помочь и что стоит улучшить.
Предварительный анализ не обходится без анализа конкурентов. На основе этих данных мы сможем:
Чтобы создать востребованный продукт, важно понимать, для кого мы его создаём. Для этого мы определяем пол, возраст, социальный статус пользователей, где они живут, какими устройствами пользуются — вся эта информация помогает выделить общий портрет или несколько типичных групп.
При изучении ЦА в Azoft используются различные методы исследования, такие как метод персон, CJM (Customer Journey Map) и др. В зависимости от того, на каком этапе происходит UX-исследование, мы выбираем соответствующий фреймворк. Так, например, CJM не подойдёт для стартапа, когда пользователя пока ещё нет.

Как правило, мы собираем информацию о потребностях конечных пользователей продукта непосредственно у клиента. При этом мы ориентируемся на опыт работы на других проектах, а также на результаты точечных опросов потенциальных пользователей программного продукта. Бывает, что у нас есть возможность провести интервью непосредственно у конечных пользователей. Так, например, для разработки системы управления производством iFarm Growtune мы опрашивали агрономов, растениеводов и директора по производству.
Индустрия клиента, бизнес клиента и его ЦА — основные объекты анализа. Помимо этого мы смотрим тренды, статистические данные, которые могут нам помочь, изучаем кейсы других компаний. После погружения в проект мы можем переходить к составлению User Flow, схематичной отрисовке прототипов.
Информационная архитектура представляет собой структурное проектирование информационного пространства, которое помогает выполнить задачи пользователя и организовать интуитивный доступ к содержимому. Для простоты можно определить информационную архитектуру как набор логически связанных экранов приложения. Информационная архитектура может быть представлена в форме User Flow или карты переходов между экранами.
На данном этапе аналитики помогают клиентам описать бизнес-требования и определить набор пользовательских требований к приложению. В Azoft мы обычно задаём рамки функциональности проекта с помощью User Stories, а с помощью Use Cases описываем и отслеживаем связи между исходными бизнес-требованиями и техническими требованиями (касающиеся безопасности, производительности и т.д.).
Получается, что Use Cases описывают технические требования, которые находят отражение в наборе взаимосвязанных разделов, экранов приложения для User Flow. User Flow помогает понять путь пользователя и увидеть, все ли процессы в продукте имеют логическое завершение и учтены ли альтернативные сценарии использования функциональности пользователем. Подробнее о User Stories, Use Cases и других артефактах читайте в нашей статье о прояснении требований.
После разработки информационной архитектуры мы переходим к проектированию прототипов будущего программного продукта.
С точки зрения процесса в Azoft это происходит примерно так. Аналитик приходит к дизайнеру с пониманием приложения в целом: какие разделы, модули или блоки должны быть предусмотрены в приложении, из каких экранов они состоят и какие кейсы необходимо закрыть пользователю на каждом экране. Затем дизайнер на основе информации об индустрии, бизнесе клиента и его ЦА, а также базы знаний по проекту от аналитика приступает к проектированию прототипов экранов в Figma Design. В процессе проектирования прототипов дизайнер следит за тем, чтобы интерфейс приложения помогал достигать цели пользователя.
Скорее всего, если UX-проектирование было выполнено на должном уровне, вы не увидите его явным образом. Смотря на интерфейс, вы просто будете интуитивно понимать, где и что находится. Вам не потребуется дополнительно разбираться, чтобы понять, как работает приложение. Конечно, существует ряд исключений из этого негласного правила, например, сложные системы или панели управления.

Пример прототипа для информационной системы iFarm
В результате UX-проектирования, ориентируясь на ваши цели и предпочтения, мы сможем передать вам кликабельный прототип вашего программного продукта в Figma Design и описание прототипов экранов. Эта комбинация позволит вам приступить к разработке продукта, которым будет удобно пользоваться.
Теперь вы знаете, как мы проектируем интерфейсы в Azoft. Интересно пройти этот путь вместе с нами? Поделитесь с нами идеей проекта, и мы поможем вам со всеми этапами создания ПО и приложений, начиная с предварительной аналитики и заканчивая поддержкой и дальнейшим развитием.