Это Атвинта. Для ТОП-4 девелопера России мы создали модуль, в котором покупатели могут представить будущий интерьер — расставить стены и мебель. В статье рассказываем, как сервис помогает обустроить будущее гнездышко без дизайнеров и сложных программ.

Блиц для тех, кто не любит лонгриды:
Итоги:
ГК ФСК обратились к нам в прошлом году. Команде понравились наши проекты и внимательное отношение на преселейсе. Поэтому компания доверила нам реализацию свежей идеи на рынке девелопмента — ГК ФСК одна из первых решила добавить на сайт модуль, в котором клиенты могут сами установить стены и обставить квартиру на реальном планировочном решении.
Идея модуля появилась на основе обратной связи от клиентов. Если вы хотя бы раз покупали квартиру, то знаете, как важны площадь и планировка.
Оценка метража и планировки — важный этап покупки новостройки. Покупателям важно, чтобы в квартиру вошло все необходимое и она соответствовала их образу жизни.
Одни любят свободное пространство и воздух, другие готовы сократить площадь ради экономии, и им нужно знать, что в компактном метраже уместится вся мебель. Есть покупатели с нестандартными пожеланиями, например, человек играет на фортепиано, и ему понадобится место для инструмента.

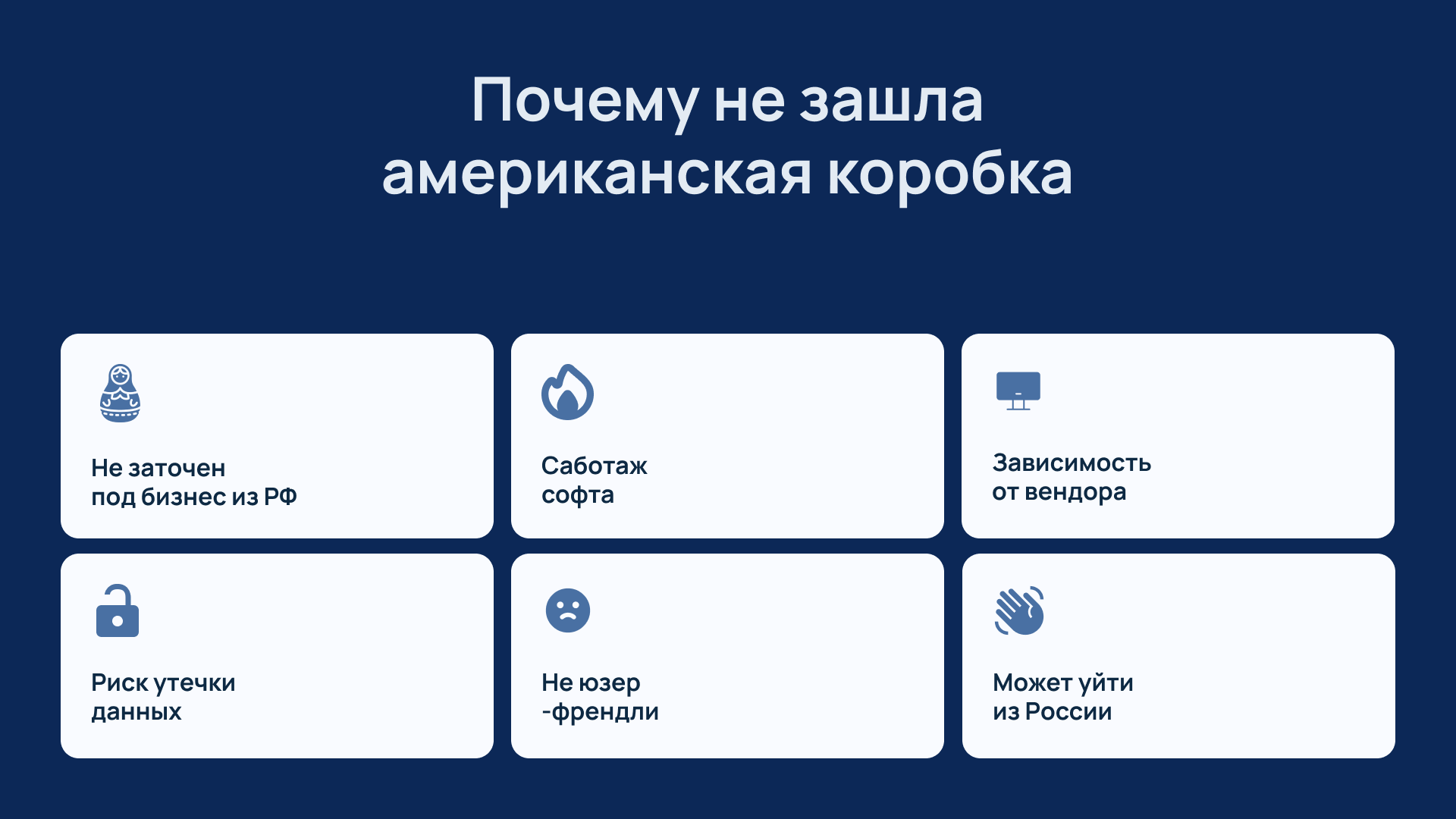
Проблема в том, что обычно расстановку и стены рисуют прямо на бумажном чертеже от застройщика, или же приглашают дизайнера, на которого не у всех есть бюджет. Еще один вариант — скачать профессиональное ПО, но для обычного покупателя в таком софте будет слишком много функций и сложный для понимания интерфейс.
Так что все перечисленные варианты — либо неудобные, либо затратные, либо недоступны обычному пользователю.
Команда ФСК увидела точку роста и решила улучшить клиентский опыт с помощью простого и удобного онлайн-планировщика. Чтобы покупателям не нужно было чертить сложные схемы на планах или разбираться в слоях профессиональных программ.
Реализацию этого классного проекта доверили нам. Ранее мы создавали панели управления медицинского оборудования, дашборды, плюс наша основная специализация — веб-интерфейсы. В этом проекте мы объединили свои экспертизы.
Планировщик можно сравнить с программами для архитекторов и дизайнеров, только это упрощенный вариант для рядовых пользователей, с которым легко разберется любой человек.
Не нужно скачивать отдельное ПО, нанимать дизайнера или рисовать поверх бумажного чертежа — достаточно зайти к застройщику на сайт.

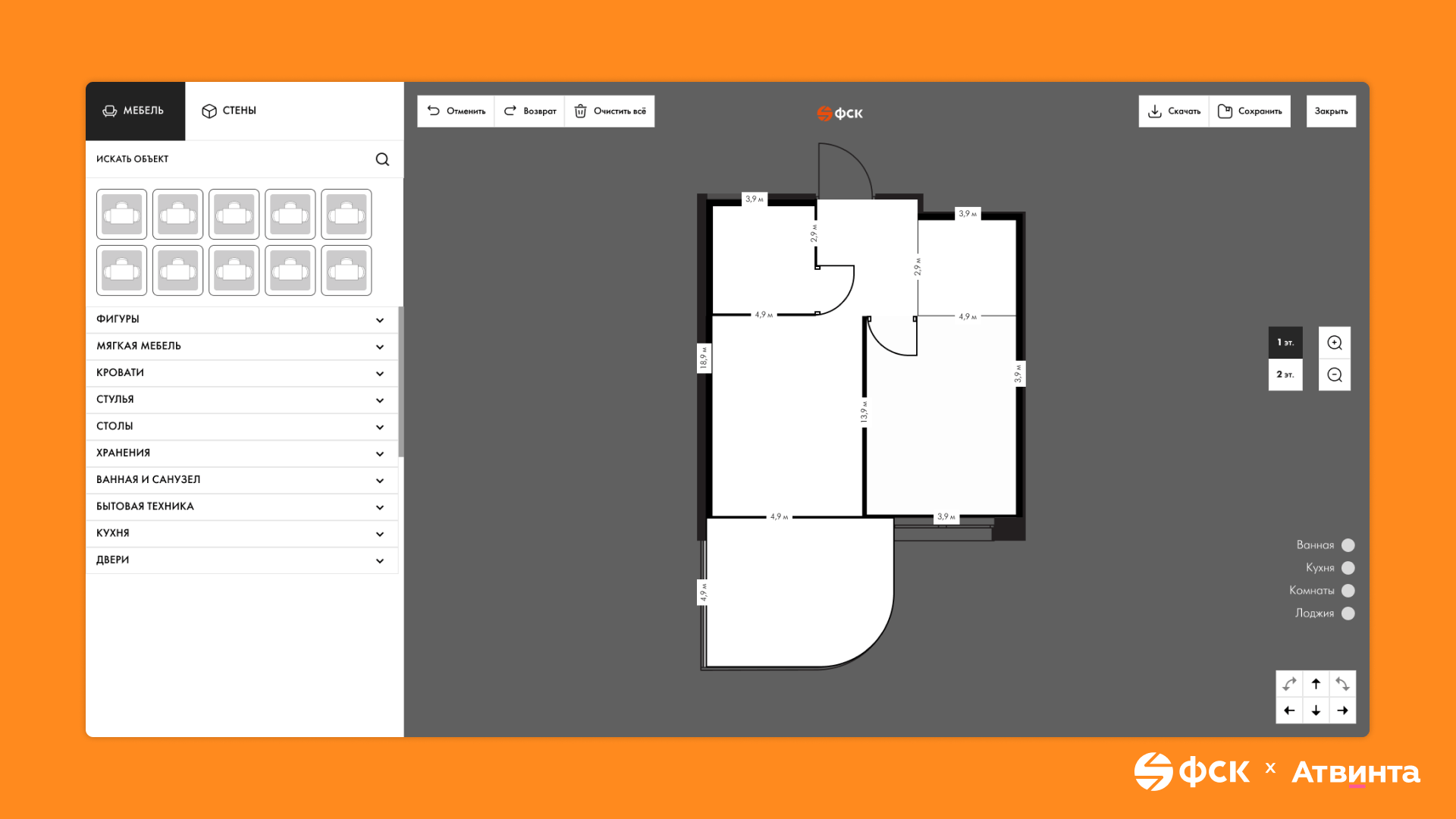
В планировщик клиенты попадают из каталога квартир. Для перехода к модулю сделали отдельную кнопку-иконку, которая перекидывает к созданию планировки.
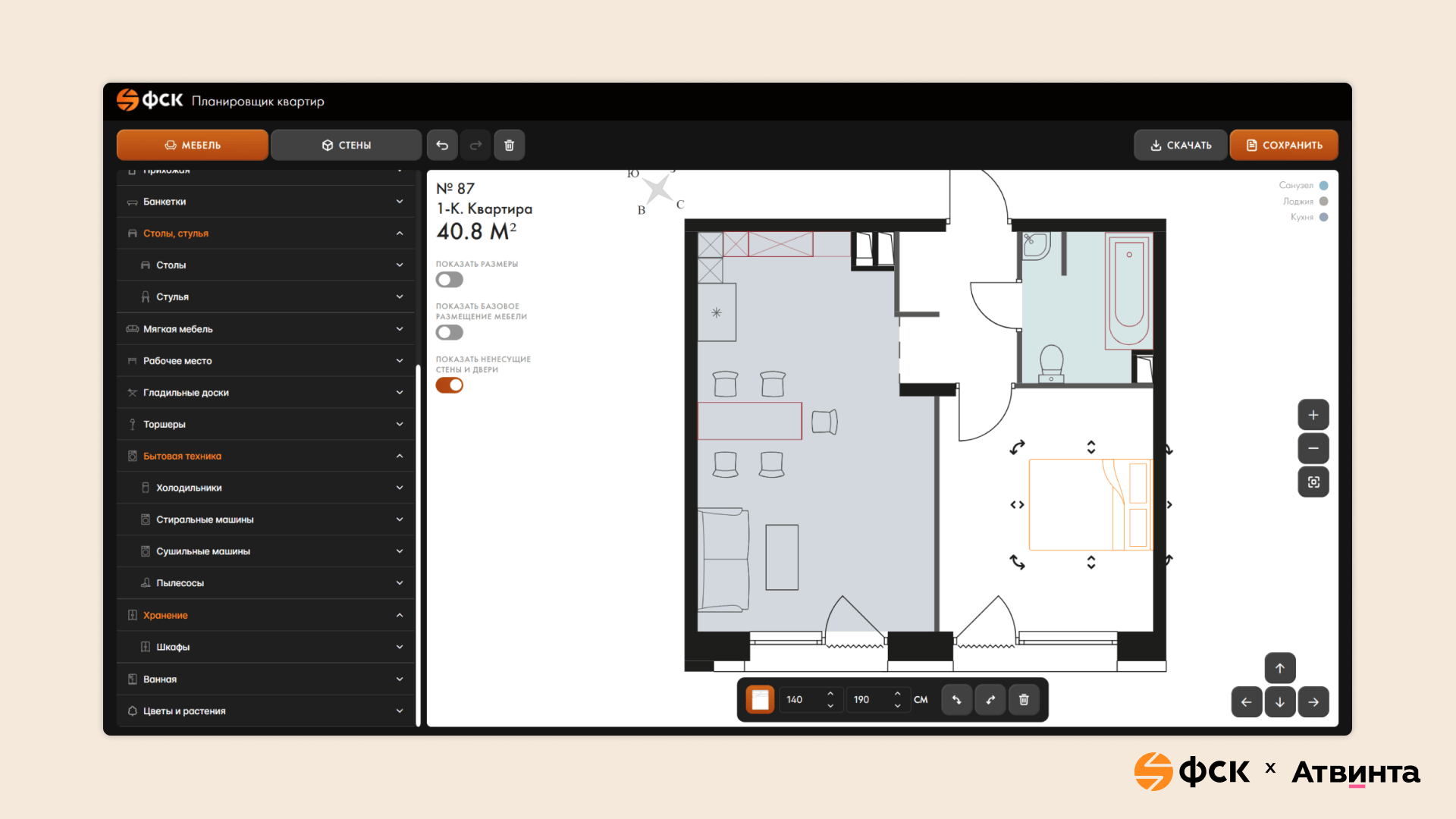
Интерфейс нашего модуля состоит из двух частей: панели инструментов и рабочего пространства, где отображается выбранная квартира.
Для удобного редактирования добавили три критерия для отображения:
Работа в планировщике
Чтобы не ограничивать фантазию покупателей, добавили большое количество объектов: от мебели до декора. В конструкторе есть даже гладильная доска в разобранном виде и кресло-качалка.
Планировщик интуитивно понятен для использования — мы добавили несколько способов управления объектами и просмотра рабочей области. Можно задавать размеры числами, растягивать объекты мышью, передвигать мебель и стены кнопками.
Покупатель примеряет на себя роль дизайнера и представляет, как будет выглядеть квартира. Зайти и поработать с планировкой может любой пользователь, а чтобы сохранить результат, нужно пройти регистрацию на сайте. Это расширяет клиентскую базу для дальнейших касаний и маркетинговых кампаний.
Часть клиентов заходят на сайт застройщика с телефона, поэтому мы создали мобильную версию, которая позволяет проектировать дизайн-проекты в удобное время и с любого устройства.

В классических веб-интерфейсах у пользователя нет возможности менять то, что происходит на экране. Он лишь выбирает предлагаемые опции и действия. А в нашем планировщике интерфейс — это холст для творчества, где человек сам создает визуал на экране.
В нашем кейсе пользователями выступают не профессиональные дизайнеры, проектировщики или архитекторы, а обычные люди. Именно поэтому мы сделали особый акцент на юзабилити. Это основной принцип создания любых интерфейсов, но здесь он был особенно важен
Чтобы сделать конструктор простым, мы использовали несколько приемов:
Проектировали планировщик поэтапно. На основе созданных нашими аналитиками сценариев сделали прототипы конструктора с основным функционалом и категориями мебели и стен.

Показали возможности будущего сервиса: выбор мебели и ее размеры, функционал расстановки мебели и удаление объектов.

В процессе вносили корректировки. Например, в первой версии для расстановки стен предлагали добавить возможность рисовать перегородки от руки. Но в итоге остановились на более удобном варианте: инструменте с готовой линией, которую можно изменять в размерах.

Создали интуитивно понятные иконки, которые визуально подсказывают, как выбрать, переместить и удалить объект, а также как в целом управлять конструктором.

Разработали предметы мебели и фигуры, которые пользователь будет добавлять на макет. При этом у мебели есть несколько видов, например, диваны есть стандартные, угловые, П-образные, круглые. Можно поставить робот-пылесос или обычный.
В конструкторе 14 категорий: от стен и мебели до освещения и декора. Создано 150+ объектов для полноценной планировки. Разнообразие объектов помогает не ограничивать клиентов в выборе.

Далее оформили модуль в цвете — для этого использовали фирменные цвета ГК ФСК. При наведении на объект появляется подсказка — например, как правильно добавить дверь.

Модуль создан на фреймворках Vue.js и Laravel. А административная панель — на основе Voyager. Каждую планировку мы загружаем на сервис и закрепляем за ЖК, который размещен на сайте.
При создании конструктора мы использовали функции, которые позволяют свободно двигать объекты на макете и прислонять к любой стене. Например, одна формула запускает событие простого клика или перетаскивания, а вторая — подгружает картинку мебели.
Запуск события «примагничивания» объекта к стене происходит после окончания перетаскивания мебели — когда пользователь отпустил кнопку мыши. На это настроены другие функции, которые реализуют прилипание на основе трех элементов:

Так система понимает координаты элемента, определяет расстояние до стены и в случае, если оно минимально — прислоняет мебель к выбранной стене. Чтобы избежать ошибок в пересечениях с другими объектами, также использовались расчеты.
Двери «примагничиваются» к базовым и пользовательским стенам — здесь алгоритм похож на работу с мебелью.
Модуль планировщика сделан на отдельной платформе и сервере, поэтому даже при большом трафике нагрузка на систему никак не влияет на ее работу. Так пользователь не будет испытывать трудности при создании дизайна.
Мы создали простой и удобный конструктор расстановки мебели и стен в квартире с административной панелью.
Что получилось в результате:
Профит для покупателей:
Профит для застройщика:
«Мы обратились в диджитал-агентство Атвинта для разработки сервиса планировки мебели для нашего сайта. Команда продемонстрировала высокий профессионализм и внимательное отношение к нашим потребностям. Они предложили отличные технические решения, оперативно решали задачи и всегда придерживались оговоренных сроков.
Работа Атвинты оправдала наши ожидания: пожелания были учтены, а взаимодействие с командой было комфортным и продуктивным. Мы довольны сотрудничеством и продолжаем работу над сервисом».
Наталья Герасимова, старший бренд-менеджер ГК ФСК
Мы продолжаем улучшать модуль и подключать его для новых ЖК на сайте ГК ФСК.
Клиент планирует запустить таргет и контекст для продвижения планировщика, а также разместить баннеры на сайте. Мы подготовили презентационные ролики для сервиса, которые помогут привлечь внимание клиентов и рассказать им про новый инструмент.