Как же сделать так, чтобы пользователь не покинул магазин, а продолжил выбирать товары? Нужно соблюдать главные требования к визуальной составляющей сайта.
Чтобы завладеть вниманием посетителя, его нужно заинтересовать. Это можно сделать с помощью фотографий. Важным требованием к дизайну сайта является наглядность. Возле каждого товара должны быть соответствующие фотографии. Если их нет, посетителю трудно сделать выбор. Он хочет рассмотреть товар: текстуру, отдельные детали, материалы. В зависимости от особенностей и специфики товаров, можно использовать также 3D или видеообзоры продукта. Просмотрев видео, пользователь узнает о преимуществах товара и быстрее примет решение о совершении покупки.
Рассмотрим примеры подачи товаров в разработанных нами интернет-магазинах.

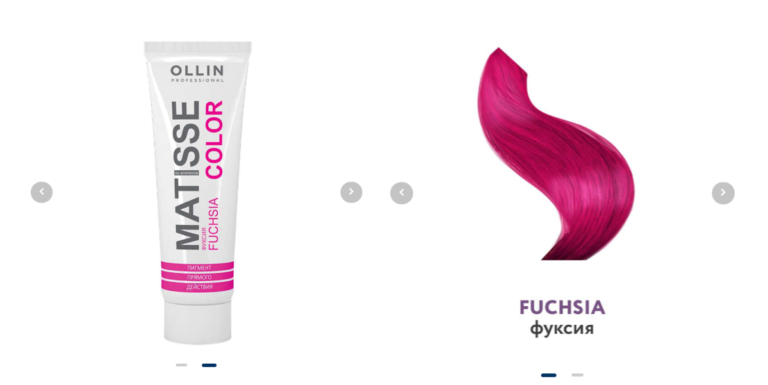
На данных скриншотах изображен краситель для волос, видим как изображение флакона, так и конечный результат, который можем получить в результате использования.

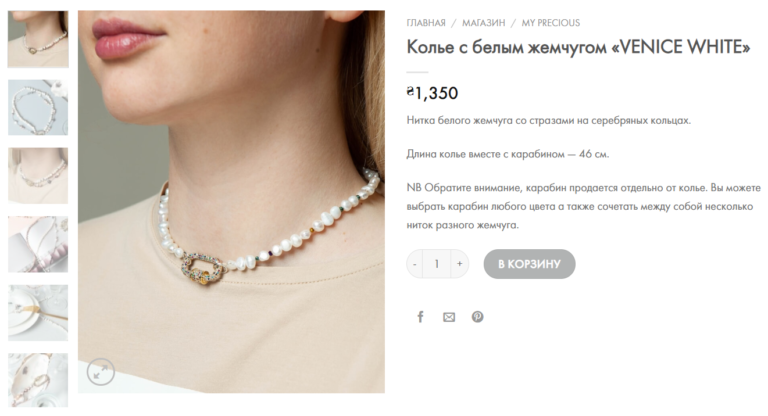
И еще один пример с подачей украшения, как видим есть также несколько фото, чтобы покупатель мог максимально рассмотреть все детали со всех ракурсов.
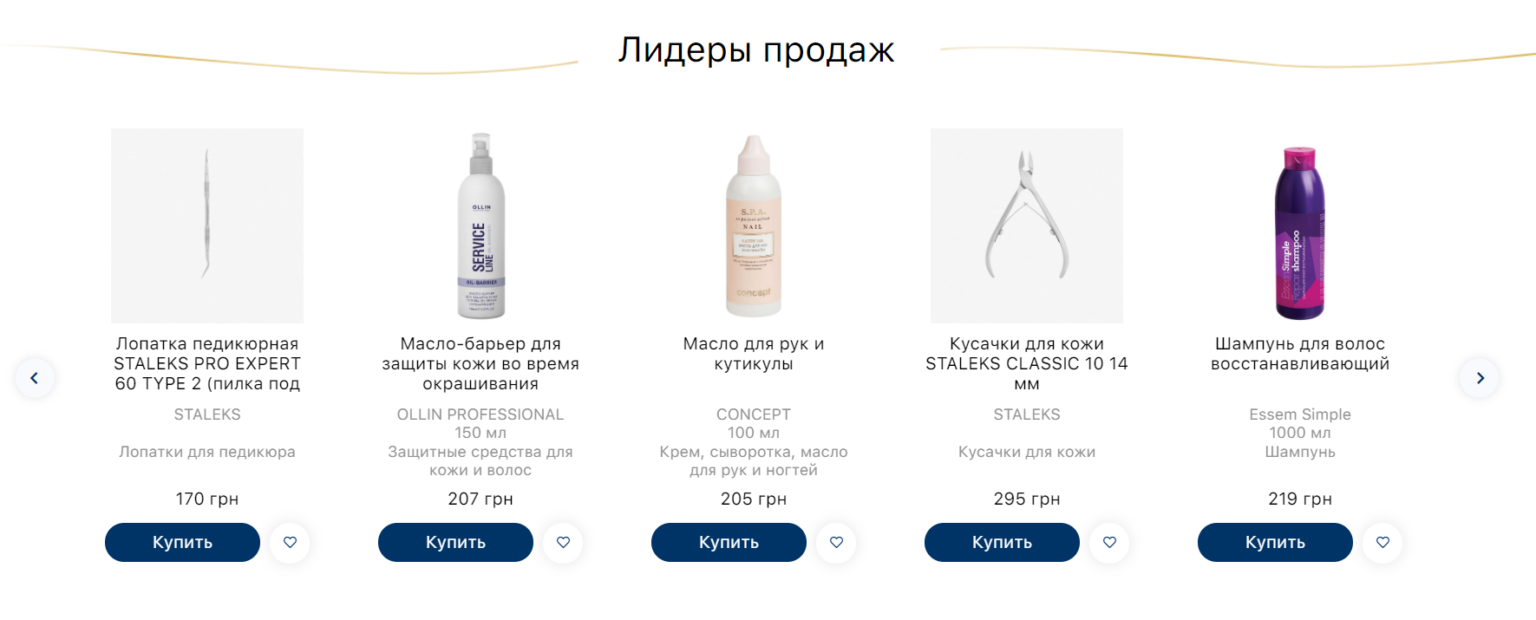
Также немаловажное значение имеет присутствие на главной странице блоков с новинками, актуальными и популярными товарами. Таким образом, делая подобный акцент, можно привлекать внимание пользователей к нужной продукции.

По статистике больше 60% пользователей выходят в интернет через мобильные устройства. Не нужно забывать про мобильных пользователей, количество которых уже превышает десктопных юзеров – а значит мобильной версии стоит уделить особое внимание. Ключевым условием хороших продаж является удобство. Поэтому сайт должен быть понятным и функциональным на всех устройствах (смартфоны, планшеты, мониторы). Под этим подразумевается быстрое ознакомление с контентом, отсутствие мелких кликабельных элементов и просмотр картинок в нормальном размере. К преимуществам адаптивного дизайна относится универсальность, удобство и отзывчивость. Это главные параметры, благодаря которым увеличивается количество покупателей.
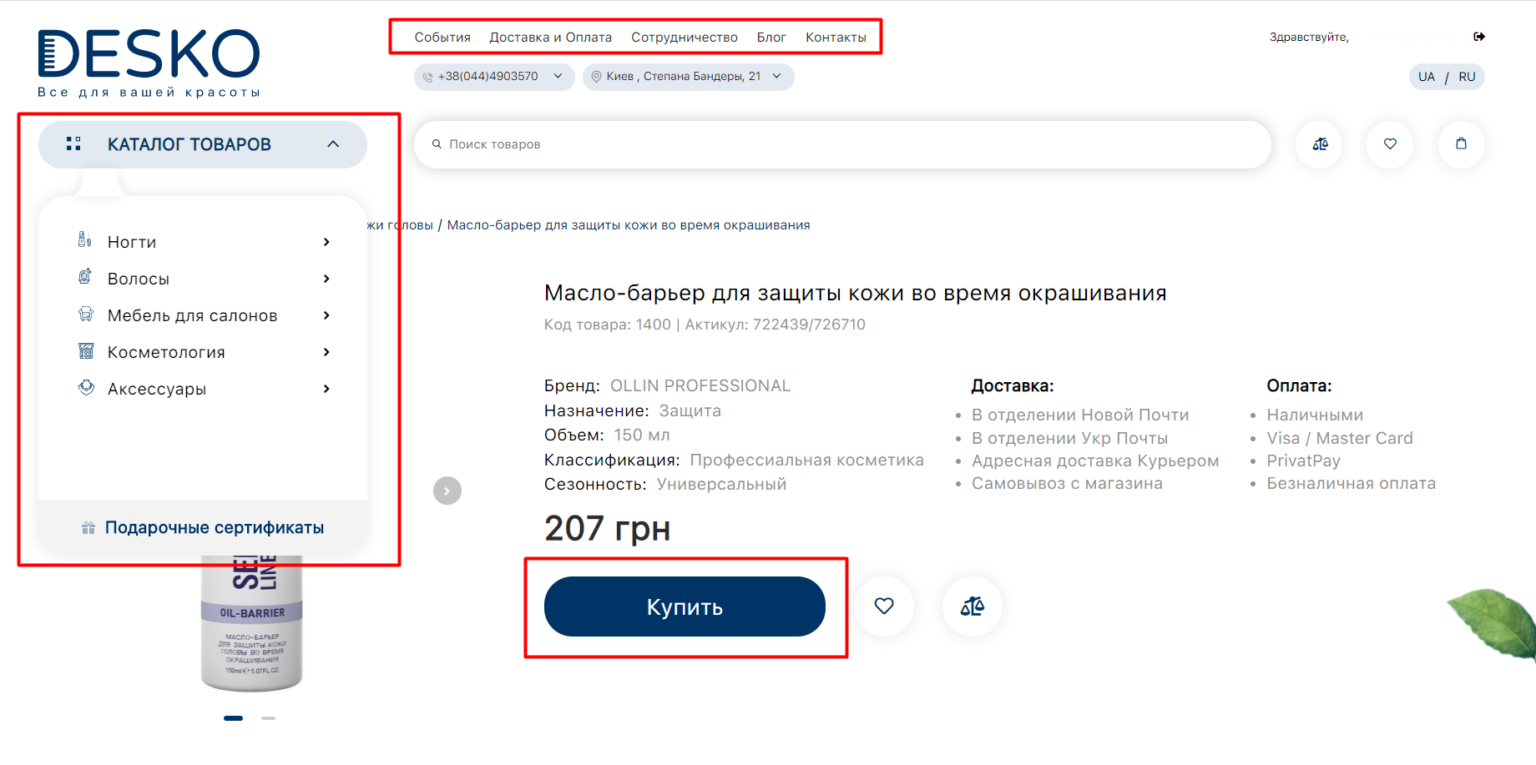
Интернет-магазины имеют сложную структуру и содержат много различной информации. При разработке создаются разные страницы, начиная с описания товаров и заканчивая доставкой. Чтобы пользователь легко во всем разобрался и сориентировался, нужно визуализировать разделы сайта, подразделы, отдельные элементы. Достичь хорошего результата можно с помощью иконок и значков. К примеру, увидев иконку грузовика, пользователь понимает, что речь будет идти о доставке, а изображения с платежными картами указывают на информацию об оплате. Когда визуализация элементов находится на высоком уровне, посетитель быстрее воспринимает информацию и не тратит время на чтение текста.
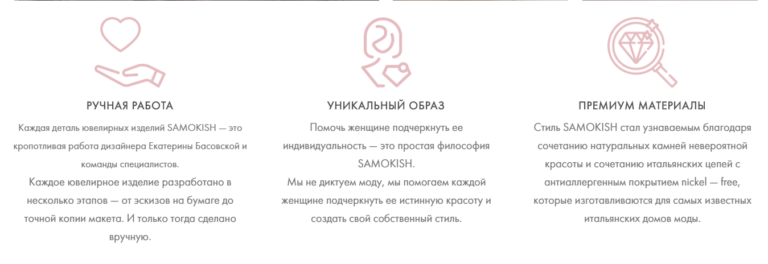
Также прилагаем наглядный пример реализации данного пункта на практике.

Визуализированные значки облегчают восприятие информации о преимуществах магазина.
.png)
Нетрудно будет догадаться, что данные иконки обозначают «Сравнение товаров», «Избранное», «Корзина».
Сайт должен быть уникальным и оригинальным. Для этого используются необычные элементы. К примеру, легкая анимация, фоны с движущимися элементами, двигающаяся текстура, Parallax эффект, фирменные иконки. С помощью таких элементов интернет-магазин выгодно отличается от других и демонстрирует свою уникальность. Но нужно помнить, что все должно быть в меру и сочетаться между собой.
Грамотно продуманный персональный имидж поможет сделать бренд узнаваемым и улучшить репутацию. Наличие фирменного стиля подтверждает надежность, серьезные намерения и долгосрочные планы интернет-магазина в сфере e-commerce.
На скриншоте ниже мы можем увидеть единый фирменный стиль в дизайне интернет-магазина, который представлен в белых, синих, голубых тонах и с использованием фирменных индивидуально разработанных иконок.

Ключевой момент, от которого зависит уровень продаж. При оформлении интернет-магазина нужно использовать профессиональные фотографии высокого качества. Они привлекают внимание посетителей и помогают сделать выбор. Профессиональные фото - хорошая реклама без обещаний и призывных слоганов. Красивая подача товаров не только демонстрирует ассортимент, но и побуждает к совершению покупки!
При разработке интернет-магазина необходимо учитывать тематику магазина и целевую аудиторию, кому продается товар. Незнание своих клиентов и неправильный посыл в виде дизайна и оформления могут быть восприняты ими совсем не так. К примеру, если магазин продает детские товары, то в дизайне могут присутствовать «игрушечные» или сказочные элементы, картинки, яркие фоны. Интернет-магазину автозапчастей лучше отдать предпочтение темным, нейтральным и некричащим тонам, которые лучше воспринимаются мужчинами. Поэтому дизайн необходимо разрабатывать исходя из целей и направленности интернет-магазина.
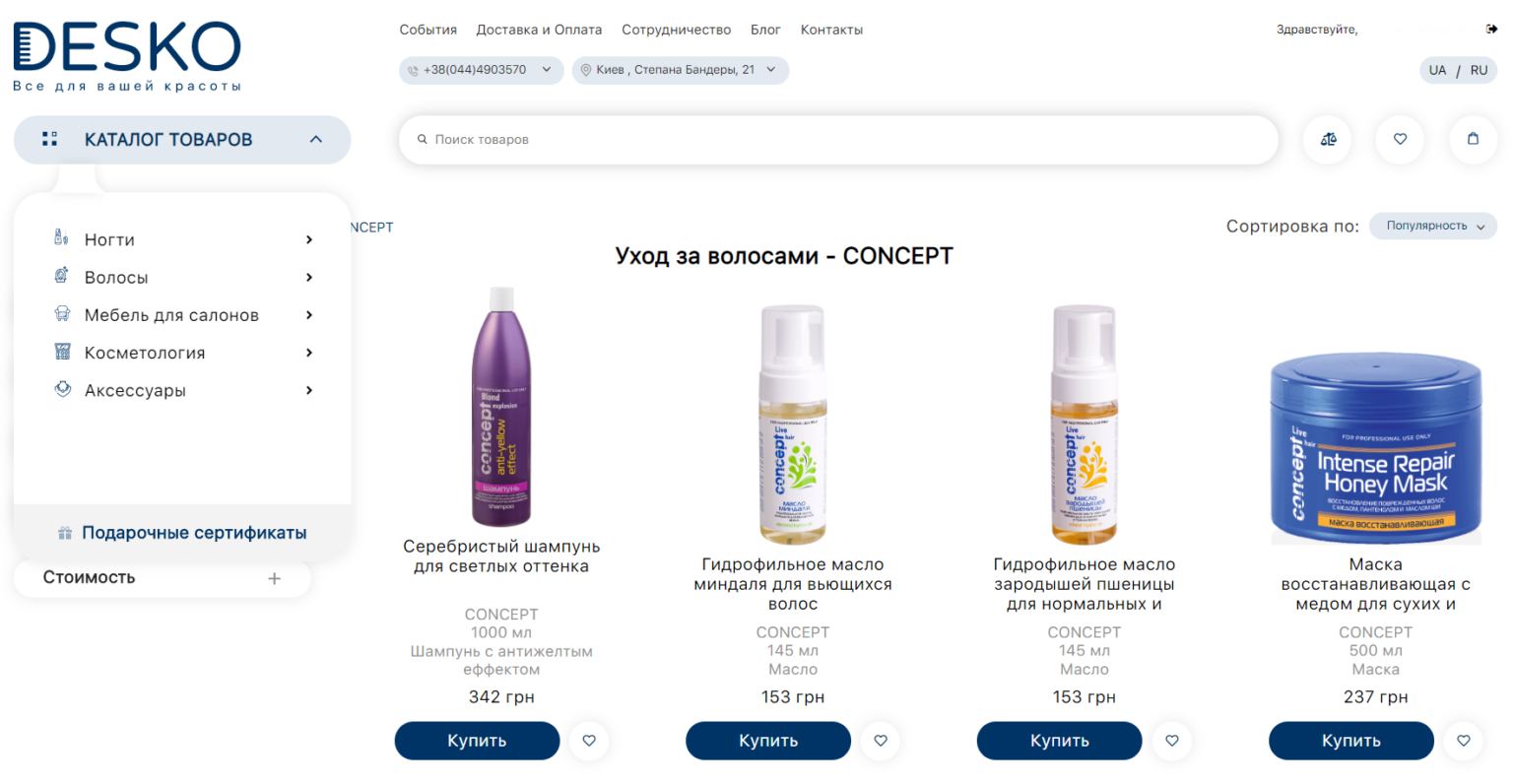
При разработке интернет-магазина на дизайнера возлагается огромная ответственность: он должен продумать все до мелочей. Это понятный интерфейс, разделение ассортимента на тематические разделы, удобное расположение разделов, продуманные фильтры и категории товаров. Кнопки заказа товаров должны быть яркими и заметными. То же самое касается корзины и дизайна карточек товаров.
Наглядный пример рассмотрим на скриншоте ниже. В хедере интернет-магазина располагается дополнительное меню, контакты, логотип, переключатель языков, личный кабинет. Также видим слева основное меню с удобными и понятными разделами, каждый из них содержит еще подразделы. В карточке товара яркая кнопка «Купить», крупно выделена цена товара. Карточка товара достаточно информативна, содержимое структурировано.

Под этим подразумевается использование подходящих шрифтов и читабельность текста. Также необходимо обращать внимание на сочетаемость цветов и общую цветовую гамму, которая должна быть гармоничной и легкой к восприятию. Здесь нужно отталкиваться от того, какие эмоции вызывают определенные оттенки у посетителей.
При соблюдении всех требований внешний вид сайта становится тем фактором, который положительно влияет на продажи. Поэтому не нужно забывать о визуальной составляющей интернет-магазина!