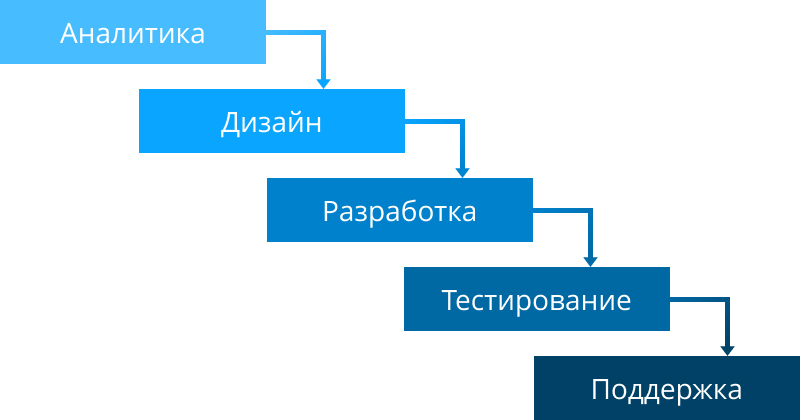
Работу над проектом мы в Azoft делим на шесть этапов:
Не все этапы обязательны в полном объёме. Например, заказчик может обратиться к нам с проработанными требованиями и готовым дизайном. Тогда мы можем не участвовать на этапе аналитики и дизайна.
Далее расскажем, в чём заключается суть каждого из этапов.

Всё начинается с того, что клиент обращается к нам с идеей своего продукта. Это может быть документ в несколько страниц с детальным описанием проекта или в пару абзацев, описывающих общую концепцию.
Сначала с клиентом связывается аккаунт-менеджер. Он задаёт вопросы лично, на созвонах или по почте, чтобы понять суть проекта. Ключевая задача здесь — разобраться, насколько полны и чётко сформулированы требования к проекту.
Зачем нужны требования и почему они важны? При заказе услуги, работы или товара требования помогают получить то, что мы ожидаем, то есть те свойства и функциональность, которые делают их полезными для нас. В повседневной жизни мы постоянно формулируем требования. Представьте, что вам нужно купить ноутбук. Чтобы продавец подобрал наиболее подходящее устройство, вам нужно определить, как вы будете им пользоваться (для поиска информации в интернете, работы с фото и видеоредакторами, для игр), выбрать удобный размер и т. д. Конечно, в этом случае документирование требований излишне — достаточно их помнить. Однако при создании компьютерной программы, которая должна выполнять множество действий, без разработки документа, описывающего требования, не обойтись. Если разработчики не получат полного и ясного описания того, что должна делать программа, то результат скорее всего не обрадует заказчика.
На основе исходных требований мы готовим предварительную оценку на разработку. Если она устраивает заказчика, то мы договариваемся о том, что нужно детализировать требования, и дальше начинается этап аналитики.
Также на данном этапе аккаунт-менеджер уточняет пункты договора, утверждает порядок оплаты и все важные детали совместной работы. В зависимости от целей проекта Azoft предлагает клиентам один из двух принципов работы с проектами:
Fixed price. Подходит для проектов с понятными и детальными требованиями, которые закреплены в техническом задании. В этом случае бюджет и временные рамки на разработку проекта утверждается после аналитики и повторной оценки. Аналитика и переоценка проводятся для более глубокого понимания задач.
Time and material. Модель расчета подходит для проектов, где требуется регулярно менять задачи в поисках нужного решения. Клиент платит за фактически отработанные командой часы.
Когда обе стороны полностью определились с тем, как пойдет работа, аккаунт-менеджер высылает подписанный с нашей стороны договор. К проекту подключается проджект-менеджер. Он управляет командой, следит за качеством и сроками.
Таким образом на данном этапе мы вместе с клиентом определяем:
Чтобы мы вместе с заказчиком имели одинаковое представление о результате, цели и функциях продукта, в проект включается аналитик.
Цель этапа в том, чтобы собрать требования клиента к проекту и перевести их на язык разработки. Перечень задач аналитика варьируется в зависимости от масштаба проекта и степени проработанности исходных требований, но в целом сводится к следующим задачам:
Существует мнение, что работа аналитика заканчивается после подготовки документов и старта разработки приложения. Это могло бы быть верно при отсутствии изменений в процессе разработки. Поэтому в действительности аналитика после старта разработки не заканчивается, а продолжается. Аналитики — связующее звено между командой разработки и заказчиком. Они помогают отвечать на возникающие вопросы с обеих сторон.
Обычно каждый уверен в том, что понимает какие функции нужны. Однако когда аналитик начинает описывать зачем нужны эти функции, выясняется, что разные стейкхолдеры (заинтересованные лица) видят задачу по-разному. Более того, чем конкретнее становится описание приложения и его поведения, тем становится понятнее, что стейкхолдеры и эту часть видят по-разному. Поскольку в реальности приложение будет работать определённым образом, то значительно дешевле сначала разобраться и проработать на этапе аналитики, как именно тот или иной функционал будет работать. На этапе разработки вновь выявленные требования могут значительно увеличить сроки проекта.
Если на проекте выделенного аналитика нет, то это зачастую приводит к многократным правкам проекта из-за недопонимания между заказчиком и разработчиками. Это не является чьим-либо злым умыслом. Проблема кроется в восприятии, терминах и понятийном аппарате в целом. Тем не менее недопонимание может привести к нарушению сроков, «раздутому» бюджету проекта и несоответствию результата целям бизнеса. Когда же на проекте есть аналитик, то заказчик может управлять тем, как доносятся требования по задачам бизнеса до разработки.
В процессе работы аналитика, как правило, возникают следующие артефакты:
1) Vision (Видение проекта). Определяет границы проекта. На его основе определяется набор необходимых артефактов.
2) Скоуп задач. Входит в Vision. Позволяет определить, кто и какие задачи будет выполнять.
3) Описание сущностей. Описывает логические связи между сущностями.
4) Диаграммы. Используются для наглядного описания процессов, алгоритмов, взаимосвязей между сущностями и т.д.
5) Прототипы. Представляют вариант реализации интерфейса. Нужны для того, чтобы понять основной функционал, определить путь пользователя и избежать грубых ошибок в юзабилити.
6) Описание поведения интерфейса. Нужно для более чёткого понимания, как работает интерфейс, какие существуют правила и как обрабатываются альтернативные сценарии.
7) Нефункциональные требования. Касаются производительности, безопасности и т.д.
8) Пользовательская документация. Объясняет, как пользователю использовать программу.

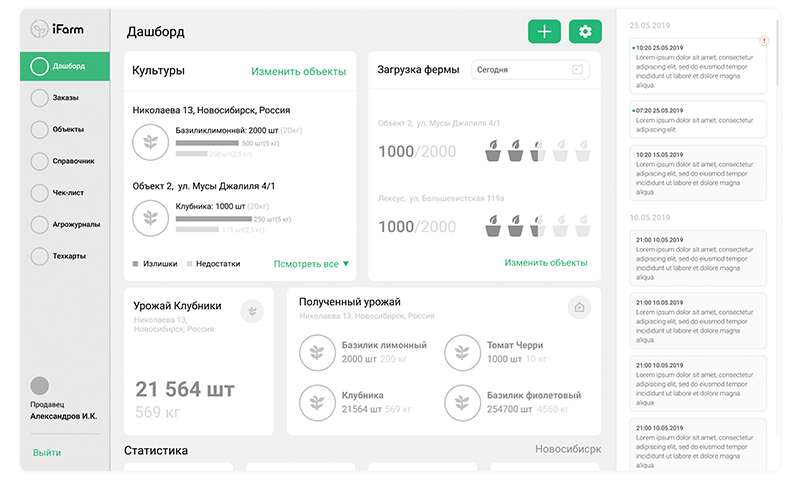
Пример прототипа, который мы создали в процессе работы над информационной системой iFarm
Результат работы аналитика — это предсказуемый финал проекта, который соответствует поставленным задачам.
Цель этапа дизайна — сделать продукт приятным, понятым и удобным для использования.
На этом этапе дизайнер активно взаимодействует с аналитиком. Они вместе проектируют дизайн на основе подготовленного набора артефактов.
Бывает, что клиенты обращаются к нам с готовым дизайном. Если дизайна у заказчика нет, мы создаём UI/UX с нуля. После того как аналитик продумал логику и передал дизайнеру основу графического интерфейса, дизайнер приступает к работе над визуальной частью. Дизайнер отвечает за то, как интерфейс будет выглядеть и реагировать на действия пользователя. Для этого создаётся карта экранов, графические элементы, детализированный прототип с учётом различных сценариев использования.
Сначала мы вместе с клиентом утверждаем дизайн-концепцию. Суть в том, чтобы примерить фирменный стиль на нескольких “голых” прототипах. Показываем наш вариант клиенту, получаем от него обратную связь и с учётом неё дорабатываем экраны. Дальше работаем с оставшейся частью прототипов в выбранном направлении.
По запросу клиента мы создаём интерактивные прототипы. С помощью них клиент может увидеть, как будет выглядеть продукт и как он будет реагировать на действия пользователей с учётом запланированных функций.

Пример дизайна, который мы создали в процессе работы над информационной системой iFarm. Познакомьтесь с другими нашими работами на Behance.
Результатом этапа становятся утверждённые с клиентом дизайн-макеты, которые мы передаем в разработку.

Дальше с макетом работает фронтенд-разработчик. Его задача — “оживить” макеты дизайнеров так, чтобы получить интерфейс, с которым может взаимодействовать пользователь. Он верстает элементы интерфейса, логически и функционально связывая экраны между собой с помощью HTML-разметки, таблицы стилей CSS, языков программирования, фреймворков и библиотек.
Результат работы — статичные страницы будущего сайта, сверстанные точно по макетам. Мы придерживаемся подхода pixel perfect. Одновременно с работой над клиентской стороной пользовательского интерфейса фронтенд- команда готовит требования для бэкенд-разработчиков.
Бэкенд — это набор аппаратно-программных средств, с помощью которых реализована логика работы приложения. Иными словами, это то, что происходит вне браузера и компьютера пользователя. К бэкенду относится панель администрирования, управление данными, логика их передачи по запросам фронтенда.
Задача бэкенд-разработки — сделать так, чтобы ответ от сервера доходил до клиента и спроектированные блоки функционировали нужным образом. А также создать для заказчика удобную и безопасную среду для наполнения и обновления контента на сайте.
По мере написания кода наши разработчики следят за его качеством. Качественный код ускоряет разработку: сокращается время на отладку и исправление ошибок. Основные практики, которые мы применяем — это линтеры для поиска ошибок и некорректного оформления при разработке, и CodeReview, чтобы обеспечить качество кода и обмениваться знаниями внутри команды. В зависимости от специфики проекта или предпочтений заказчика мы можем придерживаться различных стандартов оформления — CodeStyle. Такие стандарты помогают оформлять код единообразно, что упрощает его восприятие.
Наши Senior разработчики имеют коммерческий опыт на всех наиболее популярных фреймворках: Angular, React, Vue. Backend Senior разработчики — на Yii2, Laravel и Symfony соответственно.
Результатом этапа является ПО, готовое к тестированию.
Чтобы убедиться, что все части программного обеспечения работают так, как ожидается, необходимо тестирование.
QA инженеры проверяют в первую очередь соответствие дизайну, техническому заданию, готовят тестовую документацию, проводят ручное и автоматизированное тестирование. Всё это помогает проверить работу разных программных частей проекта и минимизировать баги.
QA инженеры приступают к работе, когда клиент присылает требования к проекту или его части, за которую мы отвечаем. Перед тем как тестировать проект, тестировщики анализируют документацию, уточняют требования и участвуют в обсуждениях по ходу разработки. Подробнее о том, как мы тестируем, мы рассказали в статье про тестирование.
Благодаря работе тестировщиков заказчики:
В итоге получается продукт, готовый к выпуску на рынке.
Когда продукт протестирован, мы передаём готовый проект клиенту, например, разворачиваем проект на сервере клиенту. Также мы помогаем выбрать сервер и его конфигурирование.
После релиза Azoft не заканчивает участвовать в жизни проекта. Мы предоставляем бесплатную гарантийную поддержку проекта на год с момента запуска. Если вдруг потребуется что-то исправить, мы сделаем это бесплатно и в приоритетном режиме.
Если в течение первых месяцев жизни программы становится ясно, где и что нужно допилить или переделать, то мы предлагаем следующие варианты: заключить договор на сопровождение или запустить новую фазу разработки с учётом новых данных.
Разработка программ — многоэтапный и сложный процесс. Этапы могут пересекаться друг с другом и быть параллельны. Подходы к разработке могут совмещаться друг с другом. Многое зависит от конкретных целей и задач проекта. Расскажите нам об идее своего проекта, и мы поможем вам выбрать наиболее подходящее техническое решение и организовать работу так, чтобы получить качественный результат в срок.