В процессе работ по поисковому продвижению очень редко речь заходит об оптимизации картинок и изображений. Бытует мнение, что работа с графическими элементами не несет большой пользы, занимая при этом много времени как оптимизатора, так и заказчика, которому необходимо найти уникальные фотографии для своего ресурса. Однако, факты говорят об обратном, трафик с картинок Google и Яндекса есть, и он достаточно релевантный, более того, есть группа пользователей, постоянно просматривающих вкладки картинок в поисковиках.

Стоит ли игра свеч, или прирост трафика будет несопоставимым с временными затратами на работу по оптимизации? Ответить на этот вопрос сходу сложно, необходимо проанализировать нишу и понять, смотрят ли потенциальные клиенты вкладку «картинки» в поисковике. Например, можно с уверенностью сказать, что в таких направлениях как «одежда и обувь», «ремонт», «строительство», «мебель» и «дизайн интерьеров», просмотры фотографий происходят постоянно. Если ваше направление имеет пользовательский интерес к изображениям, то заниматься картинками стоит. Но помните, фото, как и любой контент на сайте, должны быть уникальными. Оптимизация одних и тех же фотографий не только не принесет пользы, но и может добавить проблем с авторским использованием.
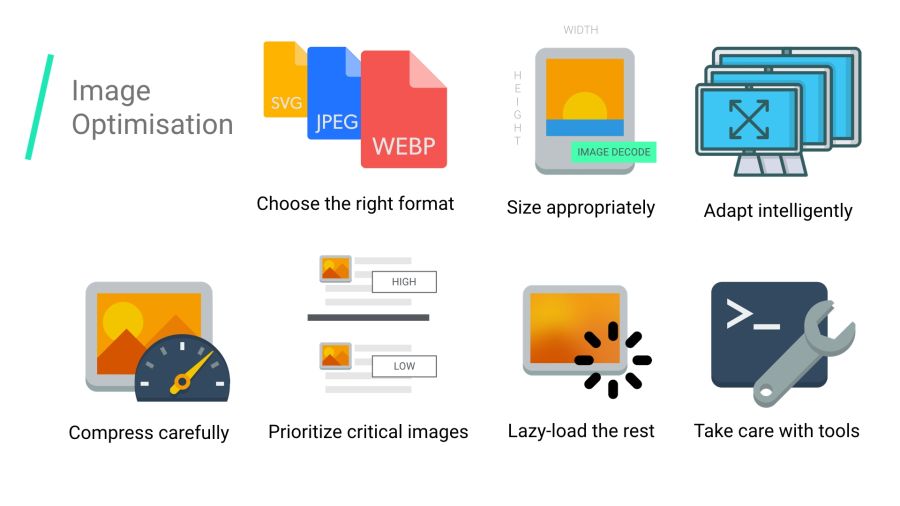
Решив взяться за направление поисковой оптимизации изображений, первостепенно выделить основные этапы работы и понять требования поисковиков. Несмотря на то, что жёстких ограничений нет, на некачественное фото никто не будет кликать, а значить из выдачи оно пропадет очень быстро. О чем необходимо знать и помнить:
Перед заливкой уникального изображения на свой веб-сайт, проверяем что оно не менее 150 пикселей и весит не более 150-200 кб. Сжимать фото при помощи файла стилей не рекомендуется.
Вторым шагом переименовываем название картинки по принципу формирования ЧПУ страниц. Лучше всего в названии использовать высокочастотный ключевой запрос. Если вы оставите имя вида img000125.jpg, то в уникальной ссылке будет отображаться именно такое название.

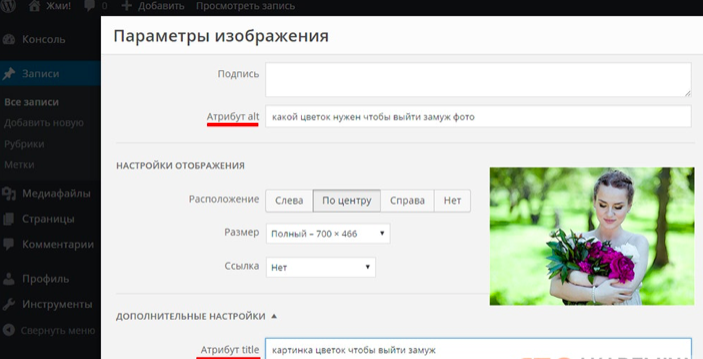
Заливаем картинку на страницу, задаем выравнивание и обтекание текстом. В CMS для каждого фото необходимо заполнить метатеги. В первую очередь уделяем внимание альтам и заголовкам. Также можно заполнить и описание, но эта опция носит рекомендательный характер, так как для фото поисковая система обычно берет описания из description страницы, где оно расположено.
Сохранив изменения в системе управления сайта, обязательно открываем url в браузере и проверяем правильность отображение фотографии. Это делается для того, чтобы быть уверенным, что все правки движок принял и отобразил корректно. Нередко бывает что CMS сама переименовывает название файлов, не понимает позиционирование фото на странице или деформирует изображение под заданные по умолчанию размеры.

Иногда можно встретить под фотографией подпись, в которой оптимизаторы прописывают ключевые запросы. Подобный ход позволяет добавить на страницу ключевик, который сложно релевантно вставить в текст. Используя подпись важно помнить о переспаме ключевых запросов и задействовать эту опцию только в случае необходимости, так как для самого фото она никакой пользы не несет.

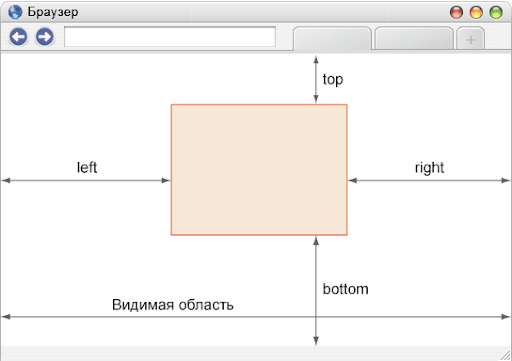
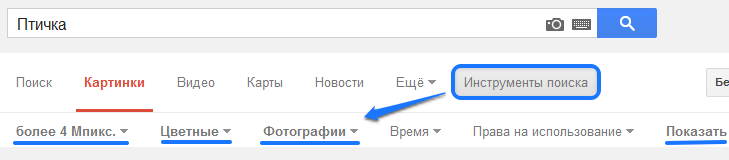
Пользователи постоянно ищущие фотографии, используют дополнительные настройки для фильтрации изображений. Чтобы поисковик отображал ваши картинки после применения фильтра юзера, прописываем «ширину» и «высоту» (атрибуты «WIDTH» и «HEIGHT»).
Если времени на оптимизацию изображений нет, то можно разместить фото под h2-h3 заголовками. Это позволит поисковой системе сразу увидеть картинку и присвоить ей дополнительный вес.
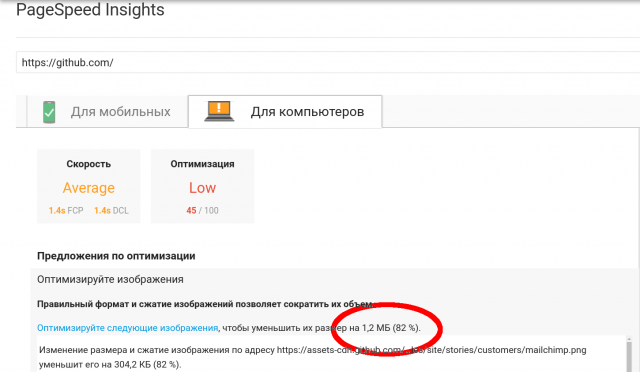
О важности параметра Pagespeed мы неоднократно говорили в наших заметках. Для изображений на страницах веб-сайта и SEO-продвижения, скорость загрузки имеет огромное значение, так как чаще всего по данным сервиса, низкие показатели у веб-ресурсов именно из-за неоптимизированных фотографий.
Запустив проверку Pagespeed Insights, мы увидим какие именно картинки необходимо обработать, и на сколько они увеличивают время загрузки в данный момент. Решений проблемы несколько: сжимать фотографии поштучно в ручном режиме, воспользоваться софтом для пакетной обработки или запустить специальный плагин вCMS сайта, который обработает файлы сам. Какой из способов вы бы не выбрали, обязательно проверяйте сами изображения и их url после обработки, так как сервис может сильно сжать файлы до пикселей и поменять путь к файлу (что приведет к ненужным дублям или битым ссылкам).

Уменьшить вес можно используя заливку миниатюры и полноразмерной картинки. Да, придется добавлять всегда два файла, но это будет лучше, чем заливка большого изображение и масштабирование его в админ панели. Ещё бывают случаи, когда в слоях фотографий есть ненужная (временная) информация. Визуально её может быть не видно, но сам файл она будет утяжелять. Откройте картинку в фотошопе и проверьте все слои на предмет «мусора».

Для поисковой оптимизации и обработки изображений, как правило, достаточно функционала системы управления сайта и различных онлайн-сервисов. В крайне редких случаях может потребоваться установка специализированного софта, поэтому для получения дополнительного трафика с картинок, мы рекомендуем заниматься их оптимизацией. Если у вас нет возможности делать уникальные фотографии, то всегда можно купить уникальное изображение через фотобанк.