
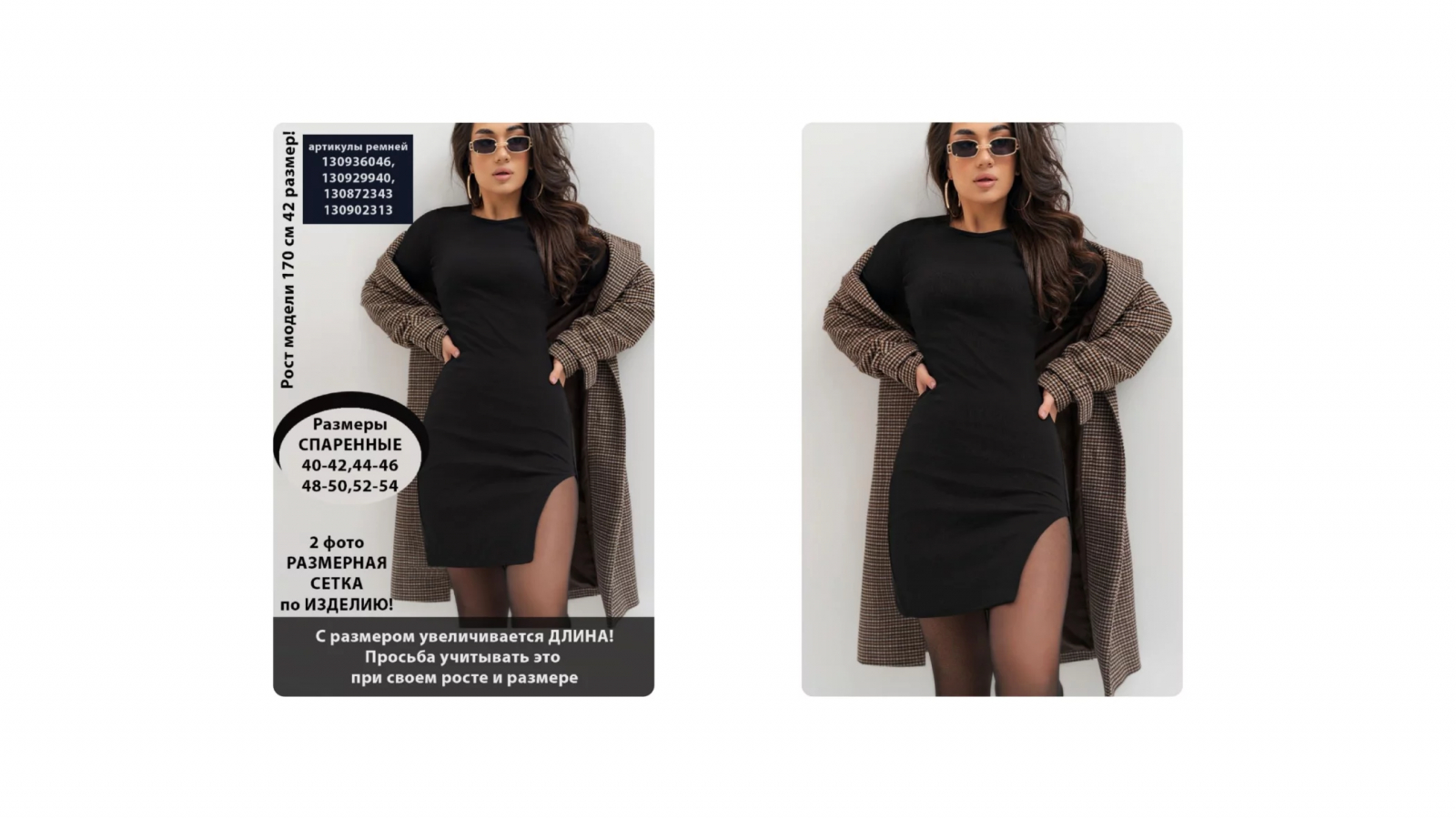
Брендам одежды и обуви стоит помнить старое выражение — встречают по одёжке, провожают по уму (качеству). Как правило, если речь не идёт о костюмах для спорта и активного отдыха, одежда и аксессуары продают сами себя. Им не нужны карточки с инфографикой, которая показывает параметры и преимущества продукта. В случае с одеждой, когда модель визуально интересует покупателя, размерную сетку и другую информацию по продукту он получает в секции описания.

Главная задача дизайнера при работе с карточками одежды и аксессуаров — это качественная ретушь и цветокоррекция исходных фотографий. Поэтому мы вырезали с исходника все лишние блоки, перекрывающие обзор покупателям, и сместили центр композиции. Так внимание пользователей будет направлен на фасон и посадку одежды на модели.

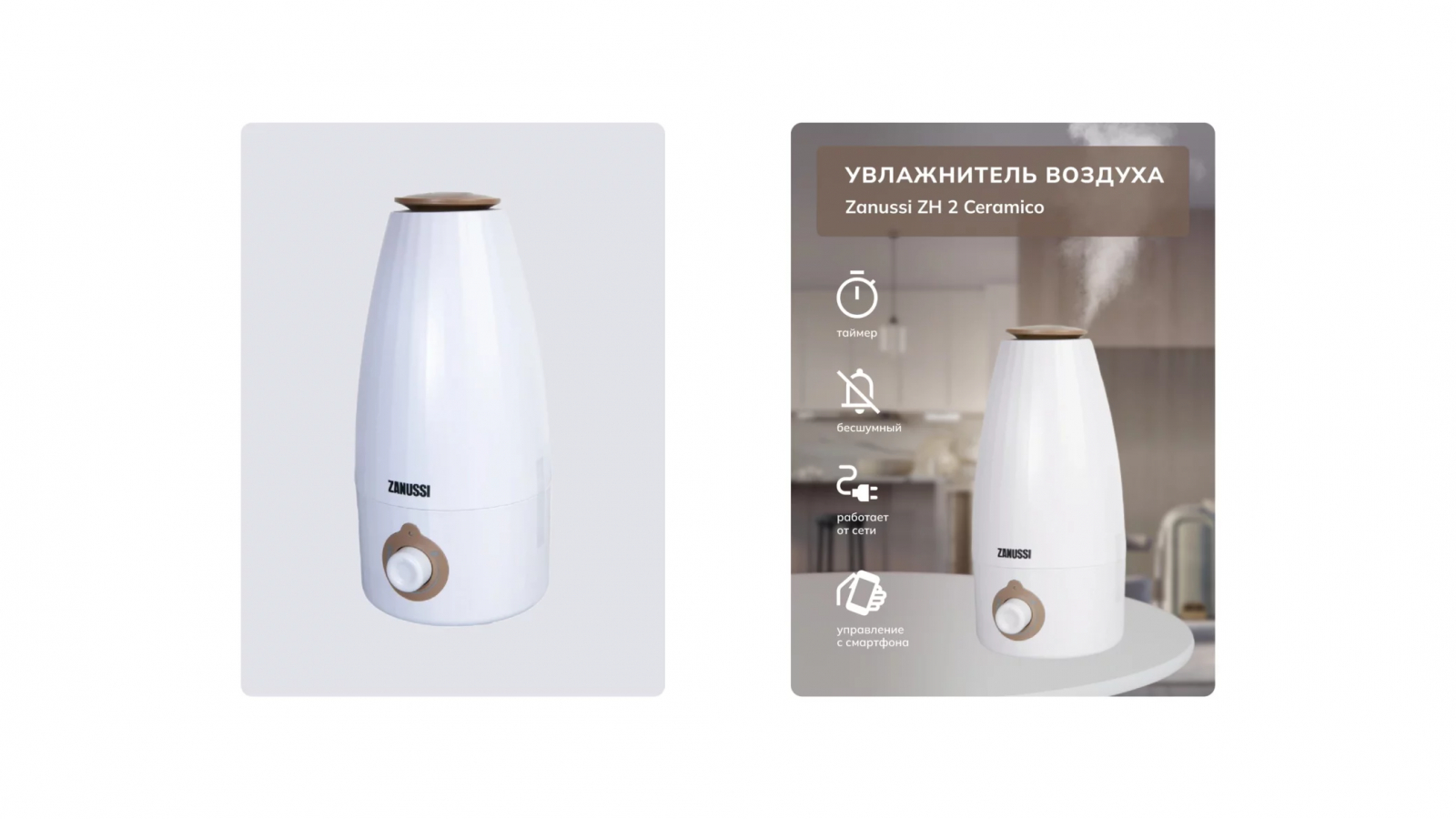
В качестве примера взяли увлажнитель из раздела с бытовой техникой. Мы, правда, поняли, что это увлажнитель, только когда зашли в раздел с описанием товара. Сама карточка не даёт покупателю никаких вводных данных: что это за гаджет, и какие функции выполняет. А серый фон выглядит блекло, так что товар теряется среди аналогов.

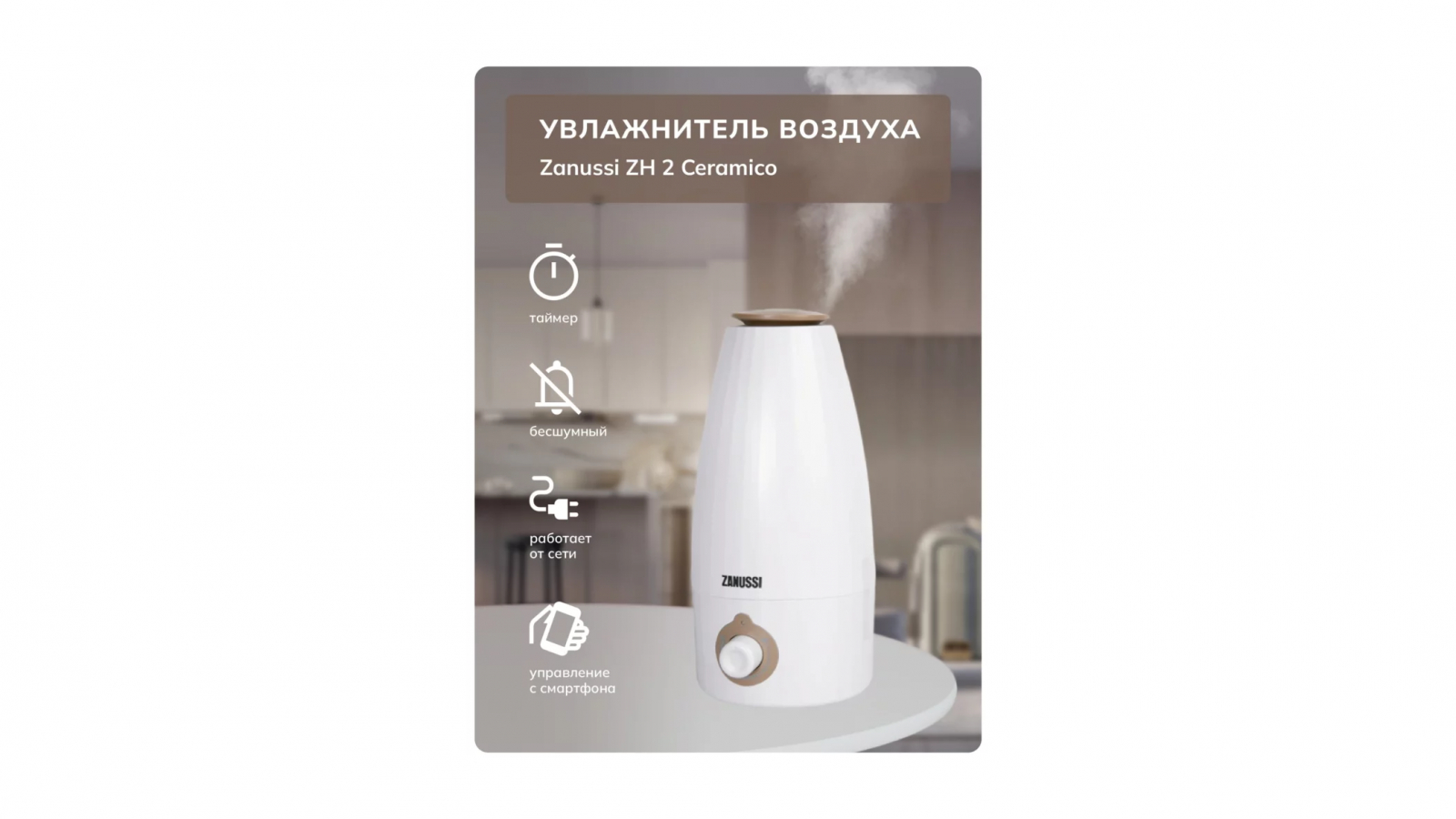
Новую карточку решили дополнить инфографикой. Указали основные параметры увлажнителя: часто они больше всего влияют на решение о покупке техники. Не забывайте показывать приборы в действии: мы сделали это с помощью облака пара. Так при скроллинге ленты WB покупатель без взгляда на текст понимает функциональное назначение устройства.

В инфографике каждый элемент дизайна должен выполнять свою функцию. Искусственный контраст и изобилие элементов часто только притесняют товар и убивают читабельность текста. Так в оригинальной карточке мы видим пёстрые цвета, лишнюю обводку шрифта и графические элементы, которые мешают восприятию важной информации.

В своей версии мы решили отказаться от лишних деталей. Убрали пятна и полосы краски, оставили только то, что важно покупателям. Также поработали с визуалом квадратных частей: старые галочки на иконках утяжеляли карточку. Так что мы добавили больше «воздуха», сделали акцент на самом продукте, а не на куче деталей.
Яркие элементы с карточки решили полностью не убирать. Фиолетовым цветом выделили самые важные качества для кастрюли — материал покрытия и объём тары.

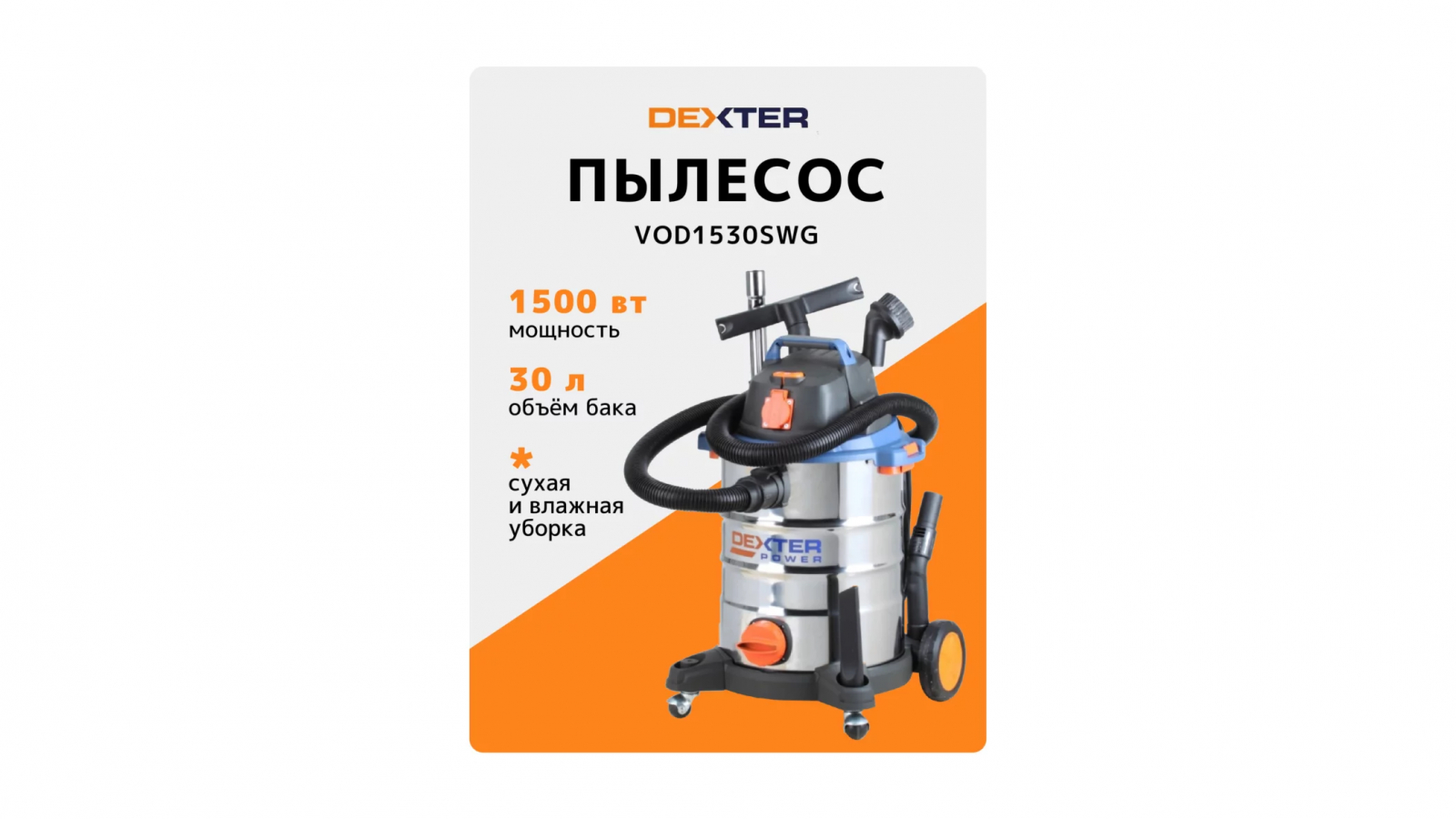
В случае с пылесосом, на его карточке нарушено несколько базовых правил типографики. Складывается впечатление, что на неё хотели поместить всё и сразу. Это показывают шрифты, которые сильно различаются по своему типу, размеру и начертанию.
Так ритм и композиция карточки нарушаются. Например, пользователь первее обратит внимание на мощность «1500 ВТ», чем на название или фото товара. В итоге карточка выглядит «грязной» и неаккуратной: впечатление от продукта портится.

Для новой карточки мы переработали выбор шрифтов. Чтобы не перегружать изображение, выбирайте 1-2 минималистичных написания. Для лаконичности сокращайте общую цветовую гамму дизайна: например, мы взяли за основу оранжевый цвет из логотипа. Текстовые блоки сгруппировали и выровняли, чтобы освободить больше пространства на изображении.

В дизайне нужно правильно расставлять акценты — разделять информацию на важное и второстепенное. На оригинальной карточке с сушилкой все элементы примерно одного размера и контрастности. Каждый перетягивает на себя внимание пользователя, в результате зрителю нужно лишний раз концентрироваться, чтобы разобраться в этой визуальной каше.

Мы решили избавиться от визуального шума на карточке и полностью изменить текущую иерархию элементов. В типографике сохранили два цвета — серый и синий. Унифицировали дизайн блоков, чтобы карточка выглядела цельно. И, конечно, выбрали фотографию сушилки без одежды, чтобы пользователи лучше рассмотрели товар.

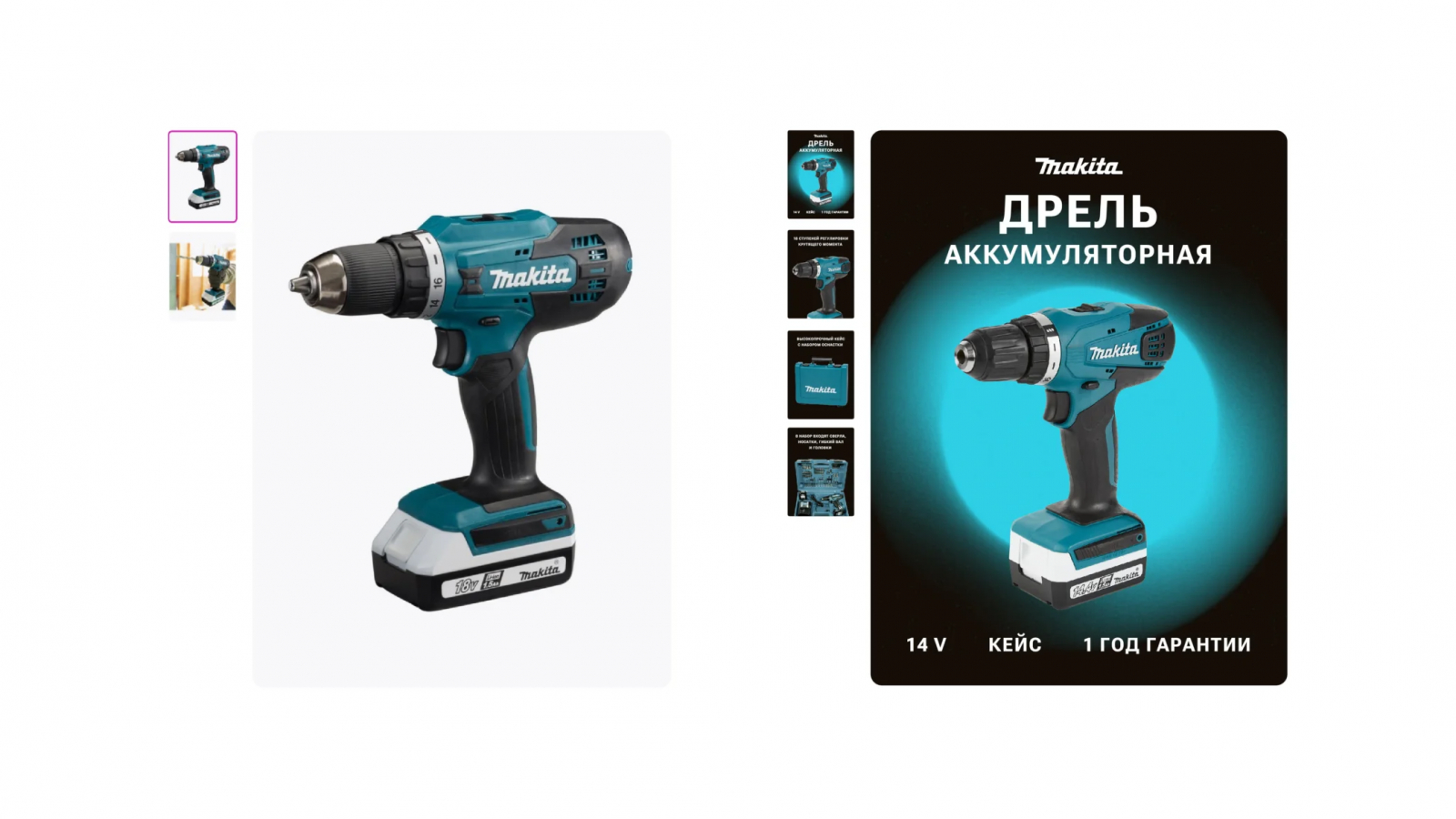
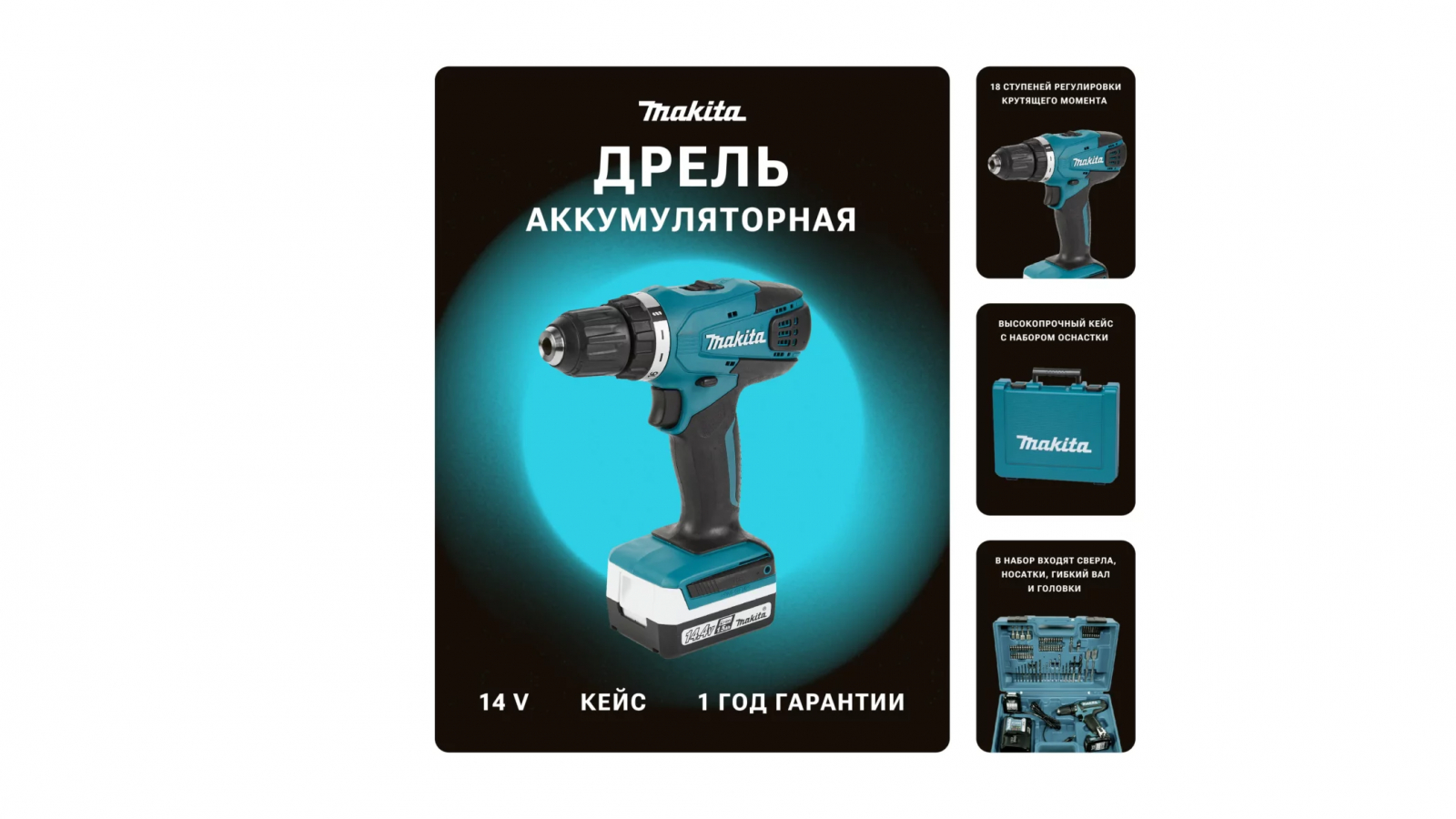
Карточки — важное визуальное дополнение о параметрах товара: они напрямую влияют на количество его продаж. Чем подробнее будут раскрыты ценности продукта, тем выше вероятность, что его добавят в корзину. Иногда продавцам кажется, что про товар нечего сказать. На самом деле, на любой продукт можно составить несколько карточек, даже если вы продаёте дрели для суровых мужчин.

Со своей стороны мы решили раскрыть дрель на максимум. Добавили обложку с крупной фотографией, а также названием, назначением и инфографикой инструмента. В карточках рассказали о его дополнительных параметрах. На наш взгляд, для любителей посверлить — это набор насадок и состав кейса.
Сейчас на доставку WB приходится высокая нагрузка. С этим можно работать на опережение: добавить слайд с инструкцией, что делать, если товар пришёл повреждённым или задержался. Так покупатели не будут писать жалобы вам, а сразу обратятся в техническую поддержку.
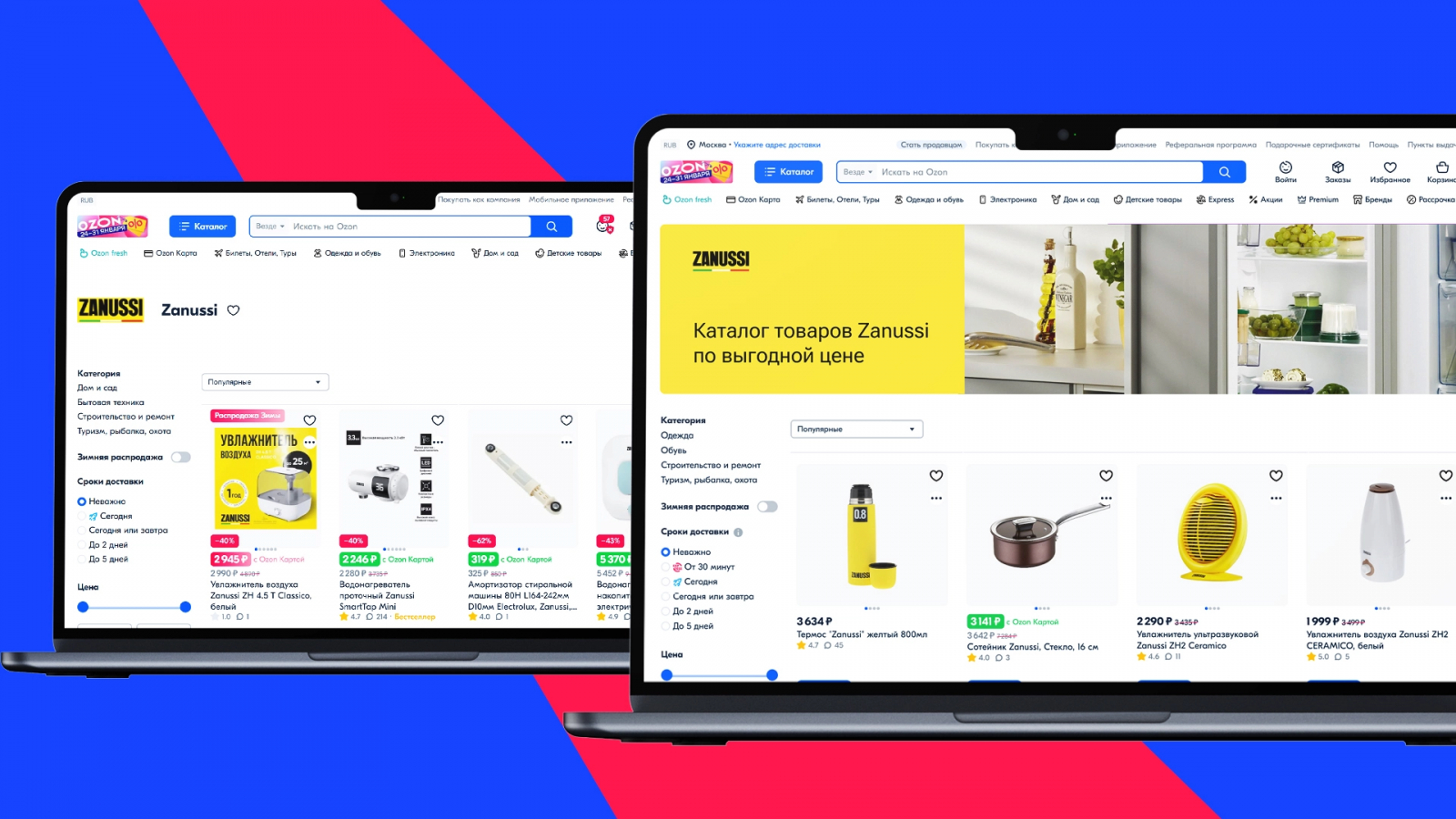
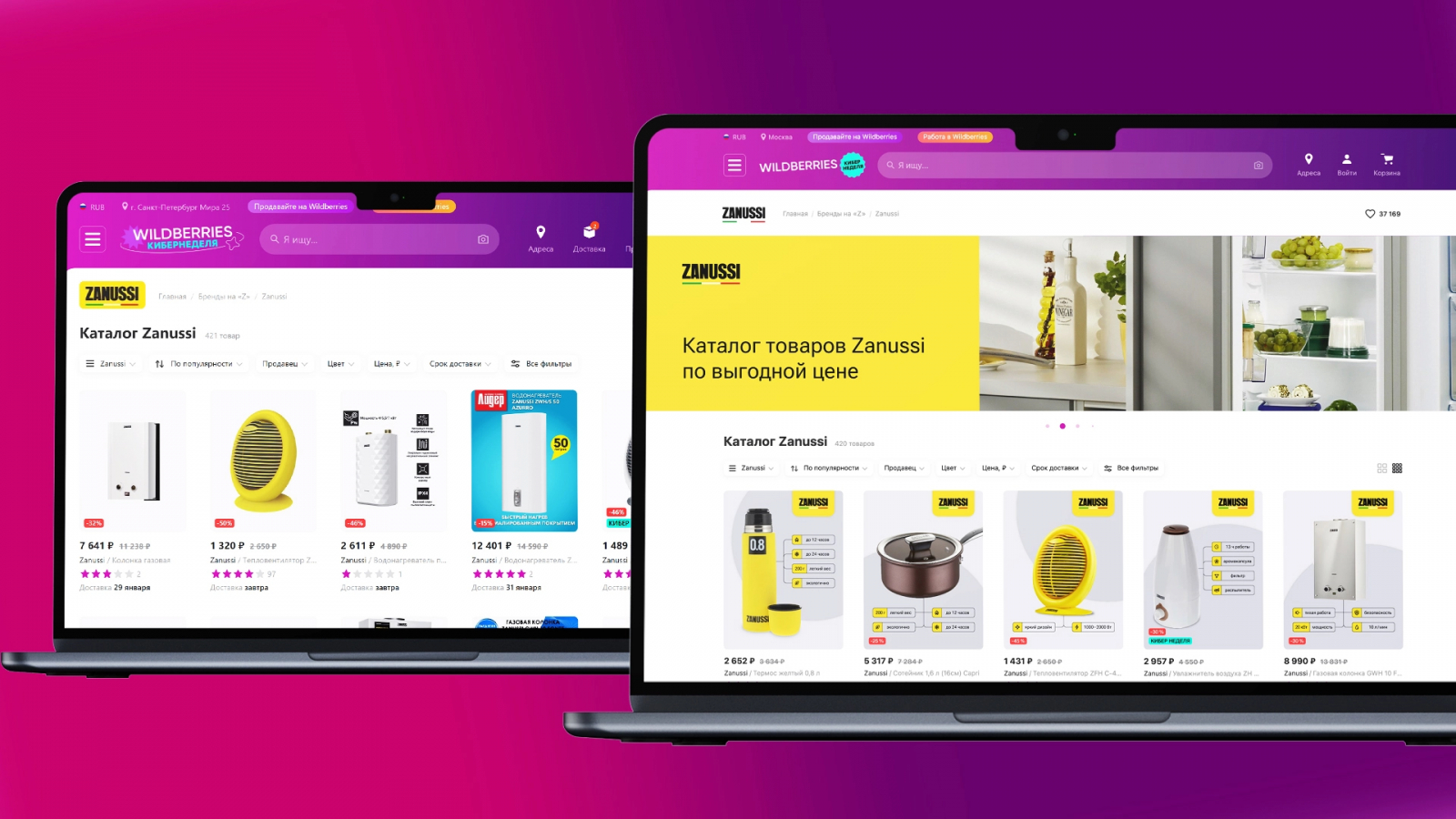
Для редизайна оформления мы выбрали бренд кухонной техники, который представлен и на WB, и на Ozon — Zanussi. Показываем, как меняется единый стиль профиля в зависимости от площадки размещения:

Для концепта профиля на Ozon карточки товаров адаптивны, меняются в зависимости от экрана пользователя. Поэтому не нуждаются в дополнительном оформлении: оно может обрезаться. Так вы потеряете важную деталь карточки, например, часть описания.

Для профилей на WB специфика оформления профиля обратная: онлайн-платформа поощряет создание ярких карточек. Здесь ценится единый фирменный стиль оформления.
Карточки с хорошим оформлением привлекают покупателей, а ошибки, о которых мы рассказали, могут, наоборот, оттолкнуть. Чтобы выделиться из конкурентов с такими же предложениями, тестируйте показатели несколько вариантов дизайна. Главное, чтобы все они были яркими и понятными для пользователей.
***
Кстати, Логомашина может сама разработать для вас концепцию и шаблоны карточек, либо научить создавать их на своём мини-курсе.
Он будет полезен тем, кто хочет получить информацию за короткий срок: вы пройдёте 10 модулей за 5 дней. На курсе расскажем, как работать в Figma, и какие тренды будут в дизайне карточек для маркетплейсов в 2023 году. В конце поделимся экспертизой, как самостоятельно создать карточку для вывода товара в топ.
Детали: https://study.logomachine.ru/buy-course-marketplace-vc