Аналитик — своего рода посредник между бизнесом, проектированием и разработкой, который периодически смещается в ту или иную сторону, но при этом удерживает процесс создания продукта в поле здравого смысла. Он обеспечивает коммуникацию между всеми участниками процесса, собирает, проясняет и приоритезирует требования и помогает принять обоснованные решения.
Для того чтобы взаимодействие между клиентом, аналитиком и разработчиками проходило эффективно, мы используем определённый набор артефактов. Важно понимать, что для каждого проекта мы подбираем свой набор, который необходим для исчерпывающего описания данного программного обеспечения. Типы и содержание документов зависит от желаемых результатов, стейкхолдеров и команды. Мы познакомим вас с основными артефактами, чтобы вы понимали, что представляет собой и зачем нужен каждый из них .
Это первый артефакт, который возникает в проекте. Представляет собой текстовый документ, который кратко описывает основную идею проекта. Он на верхнем уровне определяет продукт, который требуется разработать с учётом потребностей заинтересованных сторон.
Проще говоря, в Vision формулируется:
В Vision зафиксированы наиболее существенные требования, ограничения и приемлемые уровни качества.
На основе данного артефакта определяется подходящий набор артефактов и, следовательно, формируется решение для задач проекта. С помощью него детализируют и декомпозируют требования.

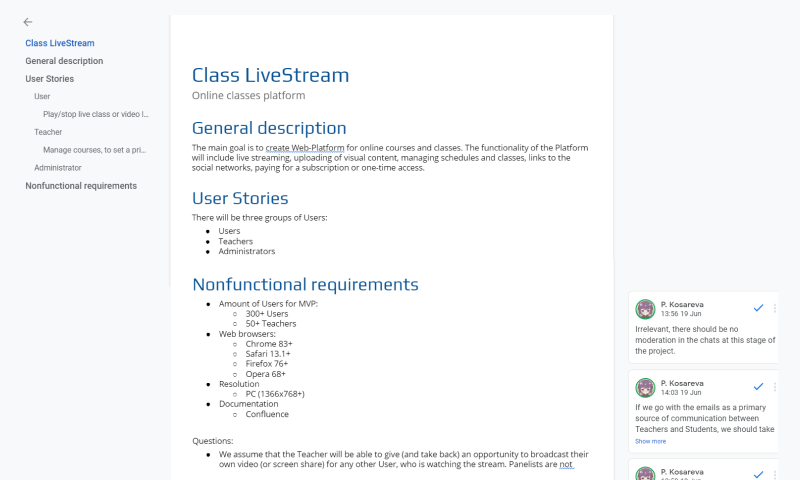
Пример Vision
Это короткие формулировки намерений, описывающие, что система должна делать для пользователя. Обычно мы готовим их вместе с Vision.
Текст каждой формулировки — User Story — должен объяснять роль или действия юзера в системе, его потребность и профит, который он получит после того, как история случится.
К примеру: Как, <роль>, я <что-то хочу получить>, <с такой-то целью>.
Особенности User Stories:
Именно на основании User Stories проводится дальнейший анализ.

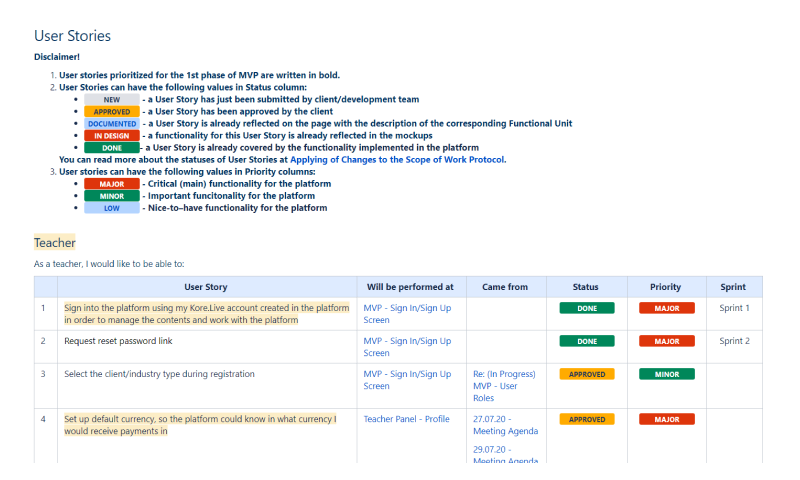
Пример User Stories
Так же как и User Stories описывают, как пользователь должен взаимодействовать с системой, чтобы достичь конкретной цели. В чём же тогда отличие? User Story помогает определить задачу и намерение. А Use Cases не сообщают о задачах и намерениях, они более подробно фиксируют функциональные возможности.
Посмотрим на эти различия на примере гипотетической разработки обычного калькулятора.
Формулировка User Story может быть такой: "Я как пользователь хочу иметь возможность совершать математические операции, чтобы упростить механические расчеты".
А кейсы, соответствующие данной User Story, могут быть такими:

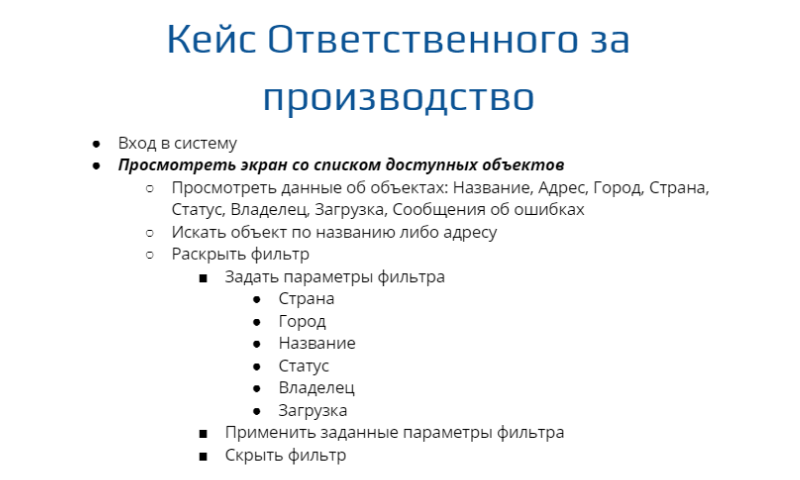
Пример Use Cases на проекте iFarm — AgroTech информационной системы
Когда готово верхнеуровневое описание, аналитики переходят к более детальному описанию системы. Здесь выбор инструментов также основывается на особенностях конкретного проекта. Представим, что предполагается сложная система, где много документов, часть системы встраивается в более крупную или множество интеграций. В таком случае мы можем столкнуться с реальными функциональными ограничениями на то, что мы можем сделать за адекватный срок. Например, API, которую нам предоставляет внешняя система, накладывает обязательства на реализацию функционала регистрации пользователя. Это могут быть определённые поля, параметры или условия, которые мы должны включить в запрос. Иногда технические ограничения накладываются и на пользовательский интерфейс. Чтобы разобраться в существующих ограничениях и с их учётом создать удобный функционал, нужно разобраться, какие существуют и какие должны быть реализованы интеграционные сценарии, нарисовать диаграмму компонентов или развертывания.
Теперь давайте познакомимся с этими инструментами ближе. Напомним, что для каждого проекта мы определяем свой набор артефактов и их наполнение.
Прежде чем приступать к разработке, мы должны сформулировать понятия о предметах, фактах и событиях, которыми будет оперировать система. Для этого требуется привести эти понятия к той или иной модели данных. А именно — заменить их информационными представлениями. Здесь мы как раз используем описание сущностей.

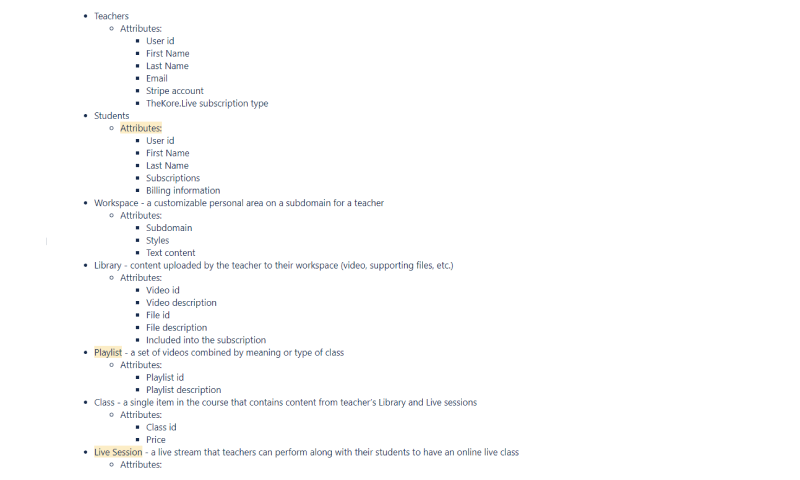
Список Entities
Инструменты, которые мы рассмотрели выше, отражают концептуальные и логические аспекты построения модели системы. Логическое представление включает понятия, которые не имеют материального воплощения. Иными словами, элементы логического представления, такие как классы, ассоциации, состояния, сообщения, не существуют материально или физически. С их помощью мы можем понять статическую структуру или динамические аспекты поведения системы.
Чтобы создать физическую систему, необходимо реализовать все элементы логического представления в конкретные материальные сущности. Для описания таких сущностей мы используем физическое представление модели, в том числе диаграмму компонентов.
Таким образом, диаграмма компонентов помогает:
В разработке диаграмм компонентов участвуют как системные аналитики и архитекторы, так и программисты.
Показывает инфраструктуру системы графически. Диаграмма отображает, как располагаются и соединяются сетевые устройства. С её помощью определяются сведения о компьютерах, обрабатывающих информацию, как они связаны друг с другом и какие дополнительные ресурсы (принтеры, модемы, маршрутизаторы и т. д.) должны быть задействованы.
Элементами диаграммы развертывания являются узлы, компоненты и связи между ними. Узел — это некоторый физически существующий элемент системы. В качестве узла могут рассматриваться компьютеры, датчики, принтеры, модемы, цифровые камеры, сканеры и т.д.
Диаграмма развертывания помогает более рационально распределить компоненты системы по узлам сети, от чего зависит в том числе и производительность системы. С её помощью можно решить вспомогательные задачи, например, связанные, с обеспечением безопасности.
Карта экранов схематично отображает экраны проекта и связи между ними. Она помогает сохранить целостность интерфейса, структурирует работу, делает её более прозрачной и прогнозируемой.
Также карта экранов нужна для разработки системы навигации по приложению. Если в будущем планируются новые элементы системы, то с помощью карты экранов можно определить, куда и как их добавлять.
Когда нет интерактивных прототипов, карта экранов позволяет продемонстрировать логику бизнес-процесса.
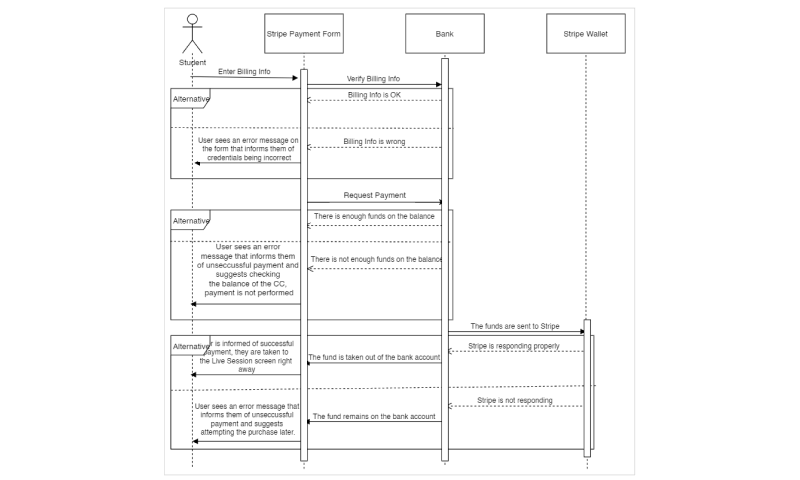
Мы обычно используем блок-схемы, чтобы описывать процессы. Они полезны, когда требуется:
Ещё с помощью блок-схемы можно показать карту экранов или любую другую диаграмму — например, Use Cases. По сути блок-схема — это диаграмма с уникальной легендой. Она помогает визуально представить систему с определённой точки зрения.

Блок-схема алгоритма платежей
Вайрфрейм — это изображение экрана с минимальным количеством деталей. Он показывает:
Мы обычно используем вайрфреймы в двух случаях:
Прототип включает в себя структуру интерфейса и правила, по которым он работает. Прототипы делаются "по сетке". Это значит, что все элементы прототипа находятся с высокой точностью там, где они и будут находиться в реальном приложении после разработки дизайна. Могут измениться форма кнопки или название, но положение и логика работы определяется на этапе разработки прототипа.
Таким образом, он помогает:

Прототипы модуля "Мониторинг продавца" на проекте iFarm
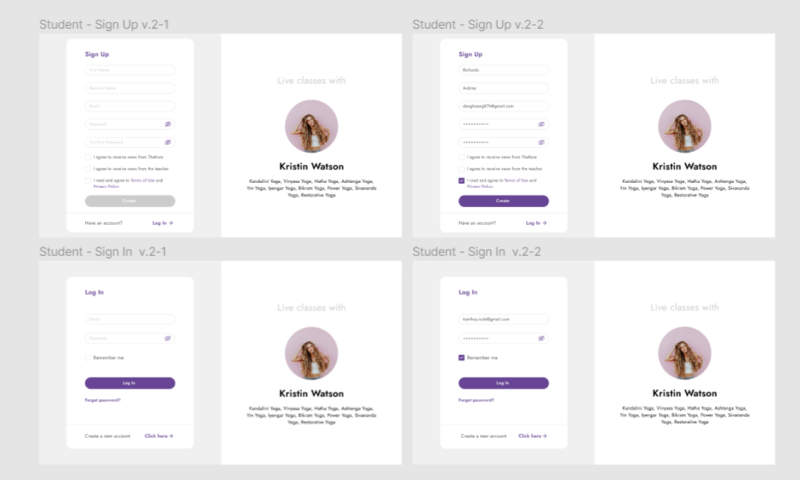
На основе вайрфреймов и прототипов мы готовим дизайн. Работаем над фирменным стилем — выбираем палитру цветов, шрифты, стилистическое оформление, паттерны, декоративные элементы. Также на основе дизайн-макетов или прототипов мы делаем описание элементов и особенностей реализации. Описываем неочевидные вещи — ховеры, анимацию, действия по клику, нестандартную навигацию.
В результате получаются утверждённые с клиентом дизайн-макеты, которые мы передаем в разработку.

Проработка дизайна экрана логина
Мы пишем инструкции, чтобы помочь пользователям разобраться с работой программы и её основными функциями. Это помогает на этапе внедрения продукта в бизнес процессы. Качественная инструкция помогает сотрудникам быстро научиться пользоваться новым функционалом.
Описанный набор артефактов помогает аналитику облегчить обмен информацией между бизнесом и разработкой и делает коммуникацию предельно эффективной. А это — одна из главных составляющих успеха всего проекта в целом.
Желаем вам делать только хорошие пользовательские интерфейсы! Если вы заинтересовались сотрудничеством с Azoft, обращайтесь на [email protected].