В статье мы подойдем к китам, которые сделаны не только дизайнерами, но также переведены в компоненты фронтенд-разработчиками.
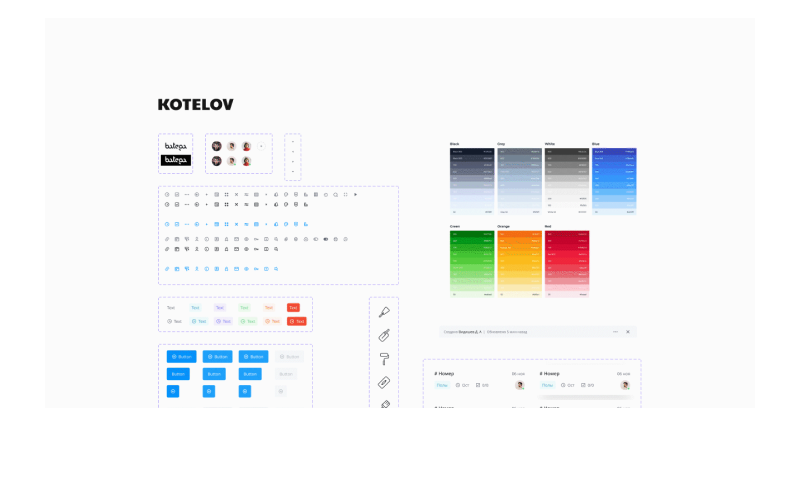
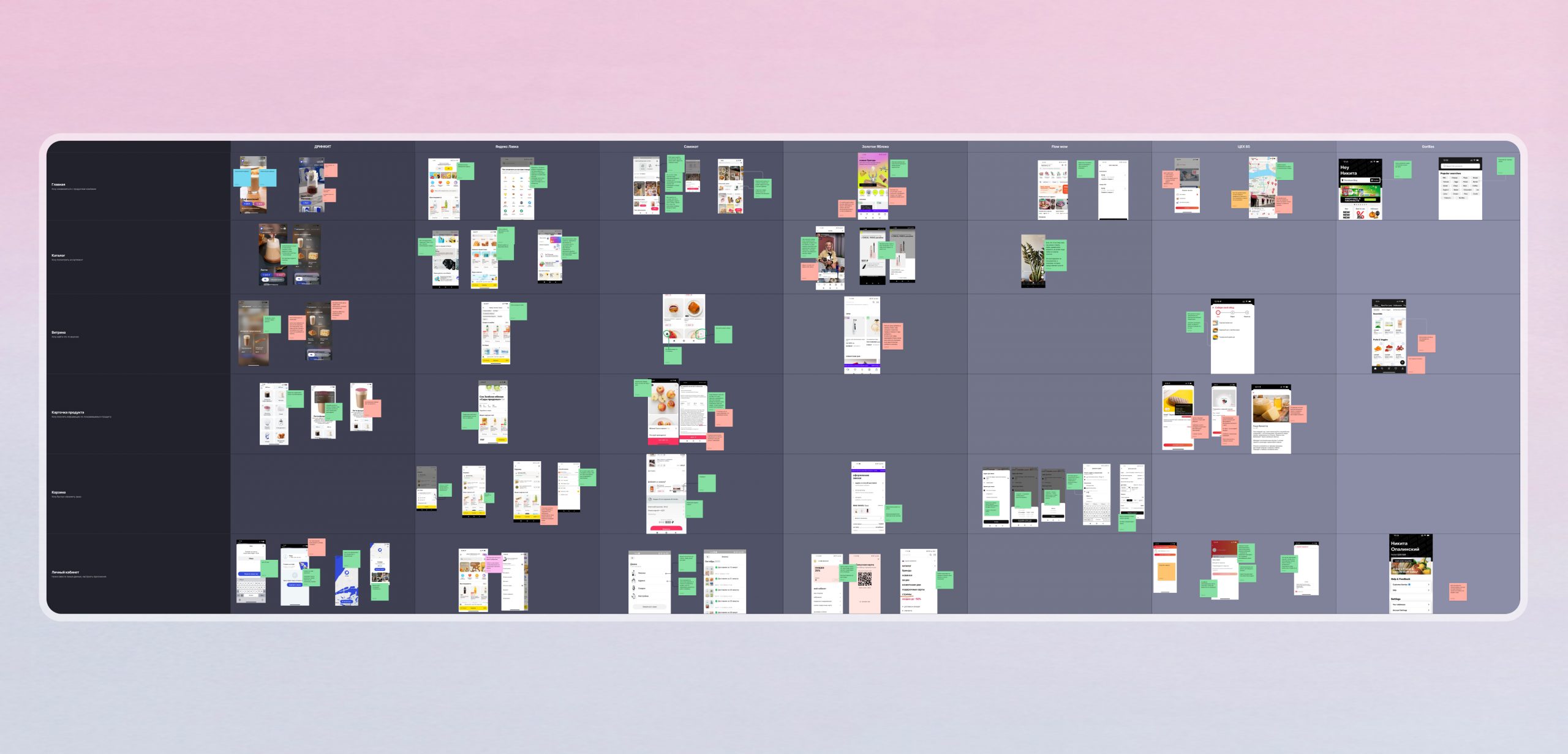
Это единый набор элементов пользовательского интерфейса. Выглядят они примерно так:

Все ваши информационные системы будут идентичными. Клиенты будут узнавать вашу компанию по одинаковым элементам. Также им будет удобнее работать с каждым вашим новым продуктом, так как им будут знакомы все элементы и их поведение.
"Начало проекта всегда подразумевает создание первых базовых элементов ui-kita на основе утвержденного концепта. Основная причина — это унификация элементов интерфейса, что сокращает и упрощает работу в дальнейшем в сложных проектах, чтобы избежать ошибок в дальнейшем. И помогает скоординировать работу с разработчиками, чтобы получить дизайн единообразным на разных страницах одного проекта. К счастью для нас прошло времена Photoshop и на рынке появилась для бога избранных Sketch (маководы ликуют), а уж позже Figma. Что в разы упростило работу для дизайнера. Всеми любимые компоненты позволили делать изменения в разы быстрее, буквально в один клик, что позволяет не бегать по всем экранам и не проверять, где там цвет поменялся, а где нет" - Андрей Залетов Senior UI/UX designer KOTELOV.
Если нет кита, компании, нанимая подрядчика заполняют бриф, далее подрядчик разрабатывает с нуля дизайн, далее создает компоненты на фреймворках JavaScript (Angular, React, Vue). То есть заказчик каждый раз платит за дизайн и программирование одних и тех же элементов на фронтенде разным подрядчикам, причем элементы получаются у всех разные по дизайну и коду, что не позволяет масштабироваться. В случае с китом вы платите 1 раз.
Аналитики, дизайнеры, разработчики имеют доступ к киту по ссылке. Могут самостоятельно ознакомиться со всеми элементами, правилами их использования и создавать прототипы, фронтенд и дизайн.
При готовом UI KIT вы имеете все элементы, такие как кнопки, поля ввода, таблицы, графики уже задизайнены и переведены в компоненты (на JS). Вы можете собирать системы, не тратя время на дизайн и разработку. Также упрощается прототипирование, если раньше вы составляли прототипы из простых форм, то сейчас можете собирать их из настоящего дизайна.
Большинству пользователей кнопка представляется, как всего лишь прямоугольник с текстом посередине:
.png)
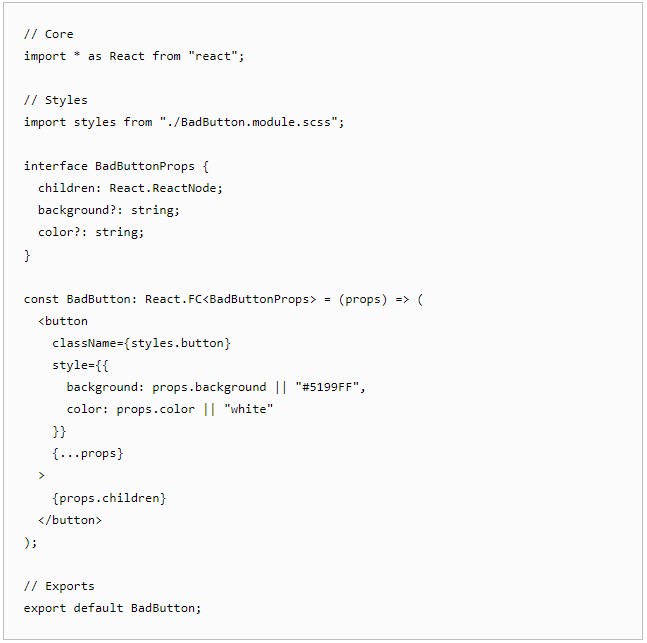
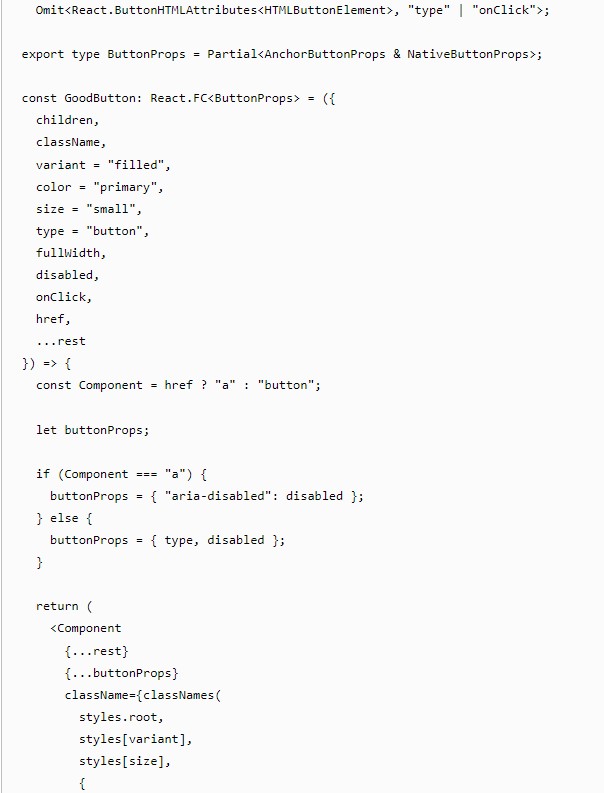
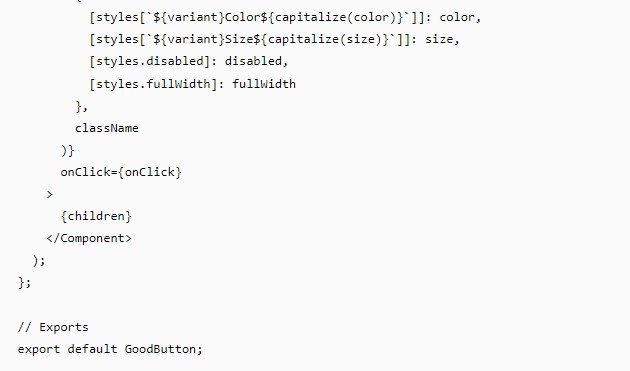
Вот так выглядит код кнопки на React:

А вот так выглядит удобная кнопка, которая делает взаимодействие с системой удобной:

Так выглядит код кнопки здорового человека (в редакторе нет функции ввода кода, поэтому как-то так):




То есть разработка любого на первый взгляд простого элемента это продолжительная и дорогостоящая работа (если делать его удобным и масштабируемым), поэтому проще один раз отрисовать и запрограммировать каждый элемент и потом использовать его во всех проектах.
"UI Kit для разработчика — это набор компонентов, на которых строится UI вашего сервиса. Если простыми словами, то это визуализация каждого из компонентов на разные действия пользователя.User Interface Kit используется для упрощения, унификации, и комплексного подхода к реализации больших проектов. Он позволяет быстро и качественно создавать более сложные интерфейсы" - Игорь Лысенко, Team lead frontend developer KOTELOV.
В интернете множество китов за небольшие деньги, что-то около 15$. Вы безусловно можете их использовать. Но они скорее подойдут для небольших проектов, которые не собираются далеко масштабироваться или же в вашей компании предполагается сделать одну систему, а не строить множество продуктов.
1. Большие компании приводят все системы к единому виду, чтобы сотрудники и пользователи ориентировались легко в любой системе компании;
2. Компаниям необходимо соблюдать фирменный стиль;
3. При покупке UI KIT вам необходимо отталкиваться от технологий заложенных в купленном ките;
4. Купленный кит не может закрыть весь функционал систем, то есть вам необходимо будет дорисовывать его и дорабатывать;
5. Строя ui kit с нуля вы видите полноценно цель разработки. То есть сможете разрабатывать элементы исходя из задачи, делая каждый элемент удобнее.
UI KIT разрабатывается только дизайнером и разработчиком уровня Senior, которые имеют опыт в подобных проектах. Дизайнер и фронтенд-разработчик должен обладать опытом и знаниями для построения сложных систем, так как ui kit будет использоваться около 5 лет всеми командами разработки вашей компании и привлекаемыми подрядчиками для большинства ваших систем.
Ну или обратитесь в KOTELOV )
Сохрани пост в закладках и подписывайся на нас на wadline и в instagram, чтобы не пропустить статьи)