Для многих заказчиков создание дизайна сайта очень сложный этап разработки. Менеджер проекта просит подробное описание задачи, отправляя для заполнения различные опросные листы, а клиент не понимает, почему дизайнер агентства не может сам сделать «красиво», он же профессионал. В итоге разработка дизайна часто начинается с минимальным количеством информации, изображения и тексты ищет сам веб-дизайнер, а постановка ограничивается парой общих предложений без какой-либо конкретики. Получив первую концепцию, владелец бизнеса недоумевает, почему работа была сделана так плохо, его пожелания не учтены и подобный макет выглядит даже хуже старого. Кто виноват в такой ситуации роли не играет, клиент уходит недовольный, а разработчик считает потраченное в пустую время.

В подобных случаях агентства и веб-студии становятся заложниками ситуации, поскольку часто клиенты не знают и не понимают, что должно быть на их будущем ресурсе. И как бы не старался в таком случае менеджер проекта, если клиент не знает общих принципов (на уровне пользователя) разработки дизайна, то он не сможет дать необходимую для дизайнера информацию. В сегодняшней статье мы пошагово разберем стандартную постановку дизайна главной страницы корпоративного сайта и рассмотрим конкретные примеры, которые помогут заказчикам правильно сформировать мысли и донести свои пожелания до исполнителей.
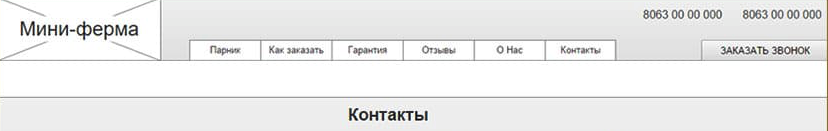
Первое, что видит пользователь при переходе на страницу, – этоheader(шапка), в котором располагается наиболее важная информация: логотип и название компании, телефон, электронная почта, адрес, блоки меню, другие каналы коммуникации. Хедер не занимает много места и пространство в нем ограничено, но часто туда пытаются добавить как можно больше информации, например текст УТП (уникальное торговое предложение) или слоган, что является ошибкой.

На коммерческих сайтах (особенно там, где запущена контекстная реклама) хедер часто закрепляют к экрану и при пролистывании страницы он движется вместе со скроллом. Технически возможно сделать изменения хедера в «облегченный вариант», содержащий меньше информации и тем самым не отвлекающий посетителей.
Меню является частью (продолжением) хедера, но этот блок лучше рассматривать отдельно, поскольку он один из самых важных на веб-сайте. Как правило, при разработке корпоративного сайта создается 5-7 стандартных пунктов меню, но бывают ситуации, когда некоторые разделы содержат подразделы. В таком случае необходимо заранее предусмотреть несколько уровней выпадения подпунктов, иначе при добавлении вложенных разделов отображение не будет корректным.

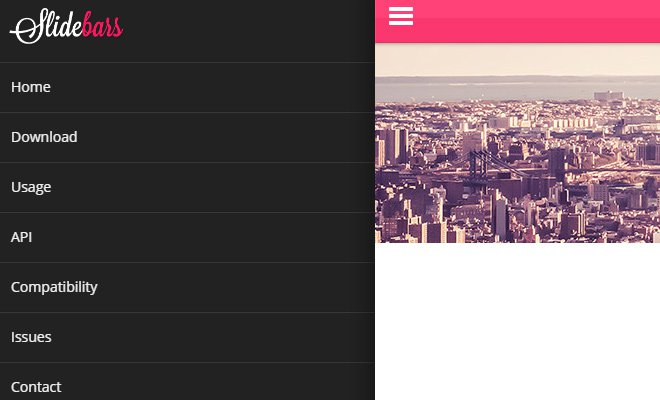
Интересным решением является использование «бургер» меню, когда все разделы изначально скрыты специальной иконкой и при нажатии, пользователь видит сразу всю структуру меню с вложенностью.
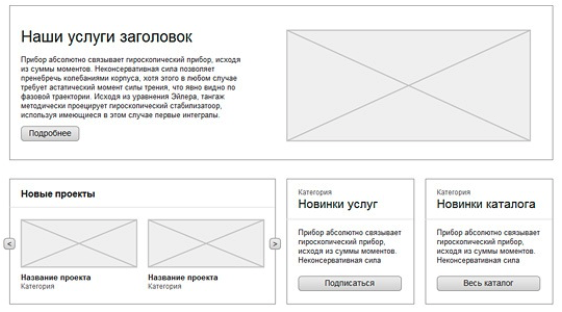
Пространство под шапкой сайта, как правило, отдается под динамический слайдер, или статичный завлекающий баннер (иногда может использоваться фоновое видео). Изображение сопровождается заголовком и небольшим текстом, обязательно присутствует кнопка «подробнее», направляющая пользователя на детальное описание акции или предложения. Поскольку слайдер сразу виден пользователю при загрузке страницы, в него добавляют запоминающиеся яркие изображения, которые одновременно относятся к тематике сайта и привлекают внимание потенциального клиента. Смена кадров в слайдере происходит автоматически по прошествии 2-3 секунд, также сам пользователь может пролистать все изображения через навигационные кнопки-стрелки.

Частая ошибка, когда в слайдере делают показ обычных товаров/услуг. Подобная информация не вызывает интереса при отсутствии выгоды для пользователя. Более правильно добавлять спец-предложения и акции, побуждая сделать переход на страницу описания.
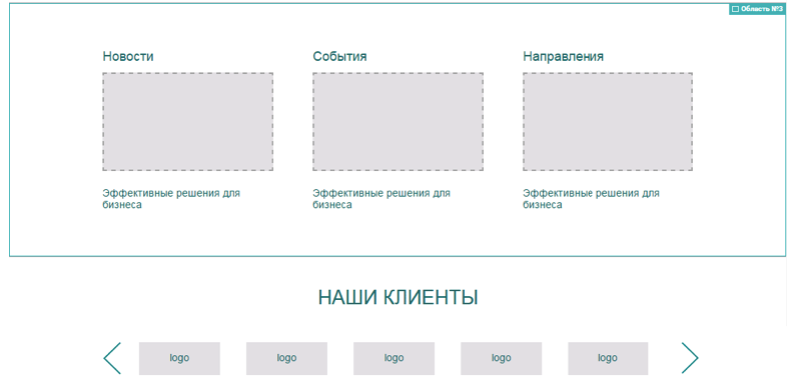
После перехода на веб-сайт компании, посетитель несколько секунд изучает первичную информацию и в случае заинтересованности начинает скролить страницу дальше, перемещаясь на «второй экран». В этом блоке рекомендуется показывать справочно-текстовую информацию, подтверждающую серьезность компании. Вариантов реализации довольно много: это может быть краткая информация о самой компании, последние проекты и новинки, список крупных клиентов, новости или события. Информация «второго экрана» укрепляет мнение посетителя, что он попал на нужный для него ресурс и компания вызывает у него доверие.

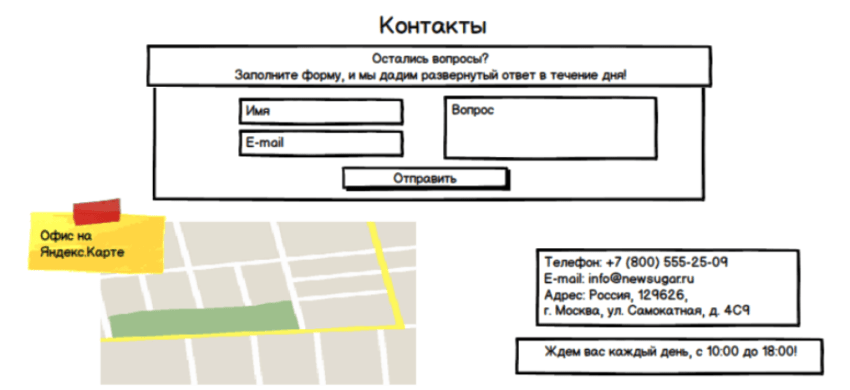
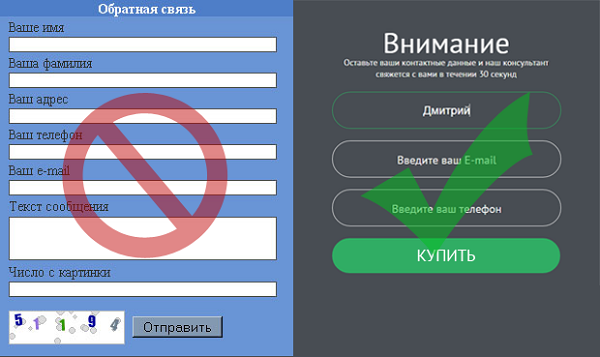
Сложно представить веб-сайт без формы обратной связи, и корпоративный сайт не исключение. Быструю форму для отправки сообщений обычно размещают в середине страницы и дублируют кнопкой в хедере. Её цель побудить пользователя оставить свои контактные данные. Формы связи бывают разные (обратный звонок, написать сообщение, задать вопрос, получить скидку), но все они преследуют одну задачу – выйти на коммуникацию с заинтересованным потенциальным клиентом.

Чтобы упростить работу менеджерам и получить больше информации от клиента, формы обратной связи имеют много полей с вопросами, все из которых необходимо заполнять. Это является частой ошибкой и ведет к быстрой потере интереса у посетителя. Чем проще форма и чем меньше у неё полей для написания, тем выше вероятность, что она будет заполнена!

Несмотря на то, что не все разработанные сайты в последствие участвуют в поисковом SEO продвижении, зона перед подвалом часто используется под текст. В этом блоке можно добавить оптимизированный контент с ключевыми запросами, или просто повесить подробную информацию о компании, также возможно использование модуля «вопросов и ответов» или вывод анонса тематической заметки.
В случае, когда добавляемый текст больше одного абзаца, рекомендуется не публиковать его целиком (это очень растягивает страницу), а вывести часть, спрятав остальной контент под кнопкой «читать далее». Для поисковой системы текст будет сразу доступен весь, пользователь же увидит только вступительный абзац и далее при необходимости выгрузит оставшиеся контент-блоки.
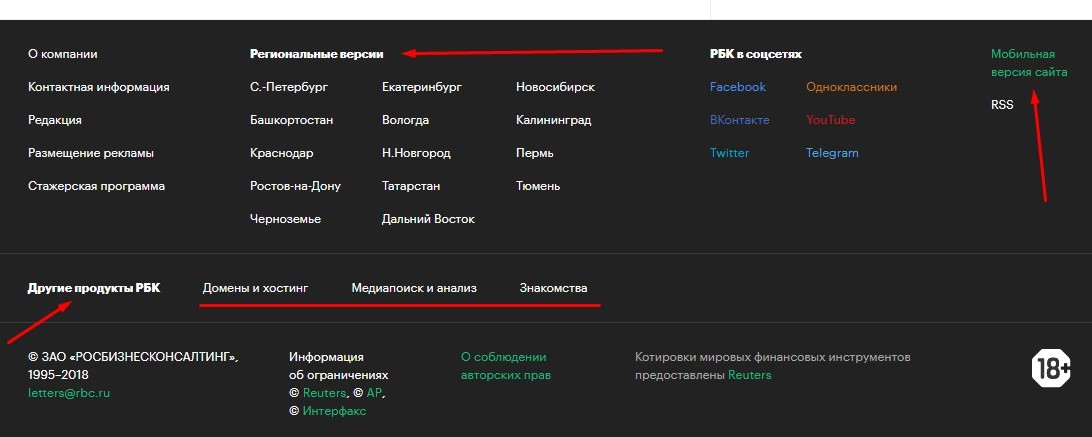
В самом низу любой страницы ресурса находится футер (подвал), который всегда одинаковый для любого раздела. Этот блок имеет далеко не последнее значение, но его постоянно недооценивают. Основное предназначение «подвала», это размещение технических ссылок и вспомогательной информации для пользователя (политика конфиденциальности, правила сайта, реквизиты компании и прочее). Также в футере часто дублируют меню, это делается для дополнительной текстовой перелинковки.

В зависимости от тематики и специфики бизнеса на главную страницу также может быть добавлена фотогалерея, показывающая выполненные работы или портфолио компании. Галерея обычно выводиться не полностью, основная часть изображений находится в специально разделе, а на главной, как правило, публикуются самые последние фотографии. Помимо галереи ещё можно вывести отзывы клиентов, для этого тоже используется слайдер, или другой скрипт для ротации фото. Если компания имеет офис, где проводит бизнес-встречи, то перед футером интегрируют динамическую Яндекс/Google карту, с возможностью сразу с сайта построить маршрут.
Эффективность блоков и компонентов дизайна можно в последствие посмотреть на карте кликов Яндекс Метрики. При необходимости, некликабельную зону можно заменить другим элементом.